広告On、 OffなどのA/Bテストのやり方 【中級】
広告オン・オフをベンチマークする方法

Written by Mark Zeman
SpeedCurveは、自社サイトと競合他社のベンチマークだけでなく、サイトURL自体のバリエーションも簡単にベンチマークできるように設計されています。 たとえば、広告をオンにしたサイトとオフにしたサイトをテストすることができます。 これらのテストを、A / Bテスト、またはMVT(多変量テスト)といいます。
SpeedCurveでA / Bテストを行う方法として、同じサイト内に重複するURLを持たせるのではなく、それぞれ異なるサイトを作成することです。
URLは各サイトの中で重複して設定できないため、同じURLでのバリエーションを管理するのは難しくなります。 WebPageTestスクリプトを使用して、テストした実際のURLを変更することもできますが、複数のサイトで管理する方が簡単です。
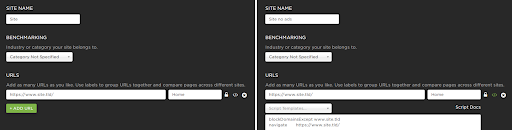
たとえば、「サイト」と「広告なしのサイト」というサイトを追加します。 その後、各サイトで同じURLを追加し、スクリプトまたはクエリパラメータを使用して「広告なしのサイト」の広告を無効にします。
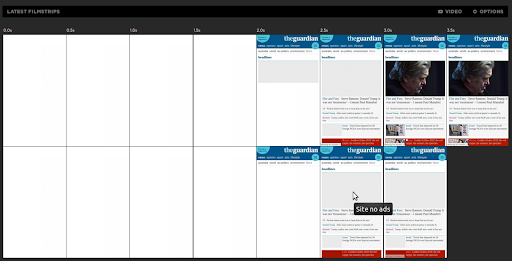
両方のURLに「Home」のような同じラベルを付けることで、サイトとURLを「Benchmark」ダッシュボード上で簡単に比較できるようになります。 この方法で、各パターンのフィルムストリップの対比と、各パターンの違いを示すアセット比較チャートが得られます。