SpeedCurve(スピードカーブ)の7つの特徴
1.Webを改善をするための計測ツール
SpeedCurveは、Web表示スピード改善をするためのツールとして、シンセティック(合成)+RUM(リアルユーザーモニタリング)での2つの計測手法を用意しています。物理的なサイトのコンディションを把握するための 1.シンセティック計測。実際のユーザー動向を測るための2.RUMの2つの手法を駆使して、改善を進めます。
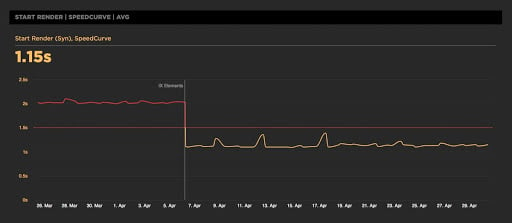
2.販売ピーク時の速さが重要。時系列に計測を行います。。
SpeedCurveの最大の特徴は「時系列に計測ができる」ことです。20−23時の販売のピークタイムや、土日の販売時、メルマガ、LINEの配信後の状況はどうでしょうか? これらは、GoogleのPageSpeedInsightやTestmysite、Webpagetestなどの無料ツールの計測では、特定時間でしか計測できません。大切なのは商品が売れている状態でのWebの表示スピードです。
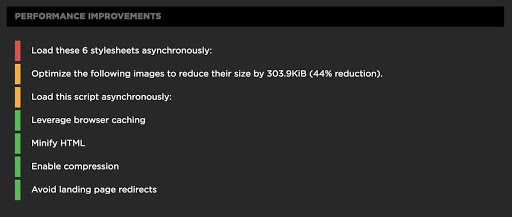
3.ひと目でわかる改善ポイント
LighthouseとWebPageTestの計測結果のデータを元に、改善ポイントを優先順位の高いものから抽出することができます。またどれくらいの改良ができるかの目安も表示されます。従来の長くかかっていた調査時間を短くして、無駄のないスピーディな改善を進めることができます。

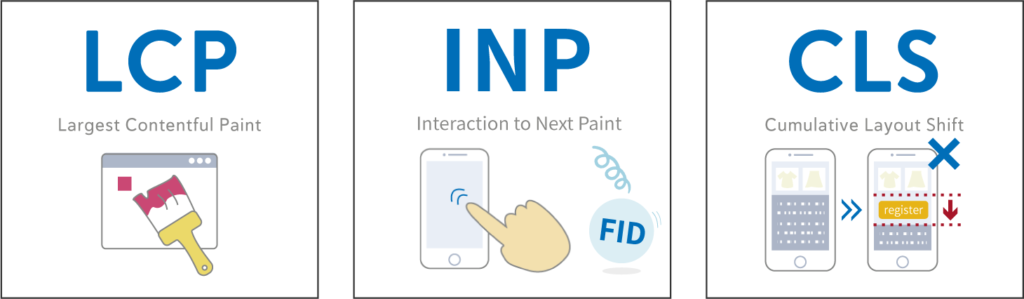
4.コアウエブバイタルの計測・分析ができます。
SpeedCurveは、コアウエブバイタルを図るGoogleの推奨ツールに認定されました。コアウエブバイタルを画面キャプチャーで表し、対策をすることができます。メトリックは100以上を計測できます。平均値95パーセンタイルなどより精緻なデータを見つけることができます。

5.リバウンド防ぐ、アラート設定&レポート機能
多くのパフォーマンス計測では、計測担当者だけに依存してしまいがちです。週次レポートが用意されているSpeedCureveでは、前週の状況をチーム全体で把握することができます。また、Backend、Start render、SpeedIndexなどの指標だけでなく、ファイル容量やリクエスト数などのしきい値設定によるアラートメールが飛ばすことができます。例えば、マーケティングメンバーには,広告タグによる遅延、経営層にはSEOに関わるlighthouseのスコア、外部パートナーには、ファイル容量の条件アラートを広げることができ、スピードのリバウンドを防ぎます。

6.競合とのベンチマーク比較で改善目標を明確にできます。
自社サイトや競合サイトでのベンチマークテストで、違いを見つけ出すことをできます。広告のON・OFFによる違いや、UI変更での前後では、A/Bテストによりその違いを見ることができます。またベンチマークは、改善のスピードを維持する大事な機能です。
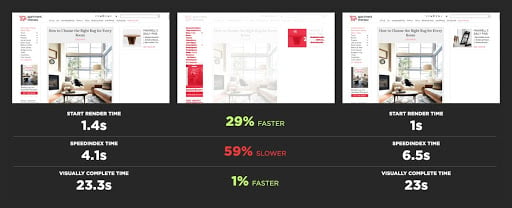
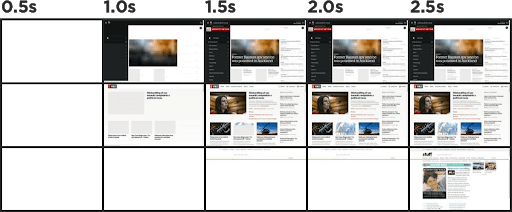
7.UXを軸とした指標を大切にしています。
SpeedCurveでは、ユーザーの見た目を大切にして、ビデオ、フィルムストリップなどのフレームを利用した状態を表示できます。100メトリックを持ち、実際のUXに近い指標を大切にしています。これらはGoogleが推奨している指標でもあり、ブラウザの技術的なレスポンスではなく、ユーザーエキスペリエンスを大切にしています。

Filmstripによる競合比較。実際のデータも細かく分析できます。
■採用・利用実績:
アスクル(Lohaco)、大日本印刷、ニッセン、オークローンマーケティング、セブン&アイホールディングス、エンジェリーベ、マウスコンピューター、東急電鉄、三越伊勢丹、サンリオ、日本経済新聞、読売新聞、ヤフージャパン、時事通信社、イオンモール、マイナビ ほか。
海外では、エクスペディア、フィナンシャルタイムズ(FT)、Shopify、トリバゴ、バズフィード、フォーブス、Netflixなど、多数の事業社で、パフォーマンス改善に利用されています。