リアル ユーザー モニタリングのセットアップ方法と、SpeedCurve を初めて使用するチームの メンバー参加に役立つステップガイドです。
ステップ 1 ) RUM スニペットを挿入し、サンプルレートを調整する
[Settings] > [Edit RUM]で、いつでもスニペットを取得できます。
スニペットを挿入する場所
lux.jsスクリプトは非同期で読み込まれるため、サイトのパフォーマンスが損なわれることはありません。スニペットをページのできるだけ早い段階、つまり HEAD 要素の先頭に配置するのが最善です。これにより、RUMはページごとにできるだけ多くのデータを収集できるようになります。
シングルページ アプリ (SPA)
SPA で SpeedCurve RUM を使用するためのガイドに従ってください。
サンプルレートを調整する方法
[設定] ページでRUM のサンプル レートを設定できます。デフォルトのサンプル レートは 100% です。登録使用する プランに合った値にサンプル レートを変更する必要があります。
たとえば、サイトが通常、月間 9 億ページ ビューを取得し、月間最大 1,000 万ページ ビューをカバーする RUM プランが必要な場合、サンプル レートを 1% に設定します。
より詳しく:
ステップ 2 )ページ ラベルを追加する
これは、RUM セットアップの重要なステップです。デフォルトでは、ページ タイトル (document.title) によってグループ化されますが、RUM JS APIを使用して、タイプごとまたはテンプレートごとにページにラベルを付けてグループ化することをオススメします。これは、バイタル ダッシュボードなどの優れた機能を使用したり、シンセティック(合成)データと RUM データを組み合わせたりするために非常に重要です。これにより、RUM フィルターのページ ラベルの数も効率化されます。
より詳しく:
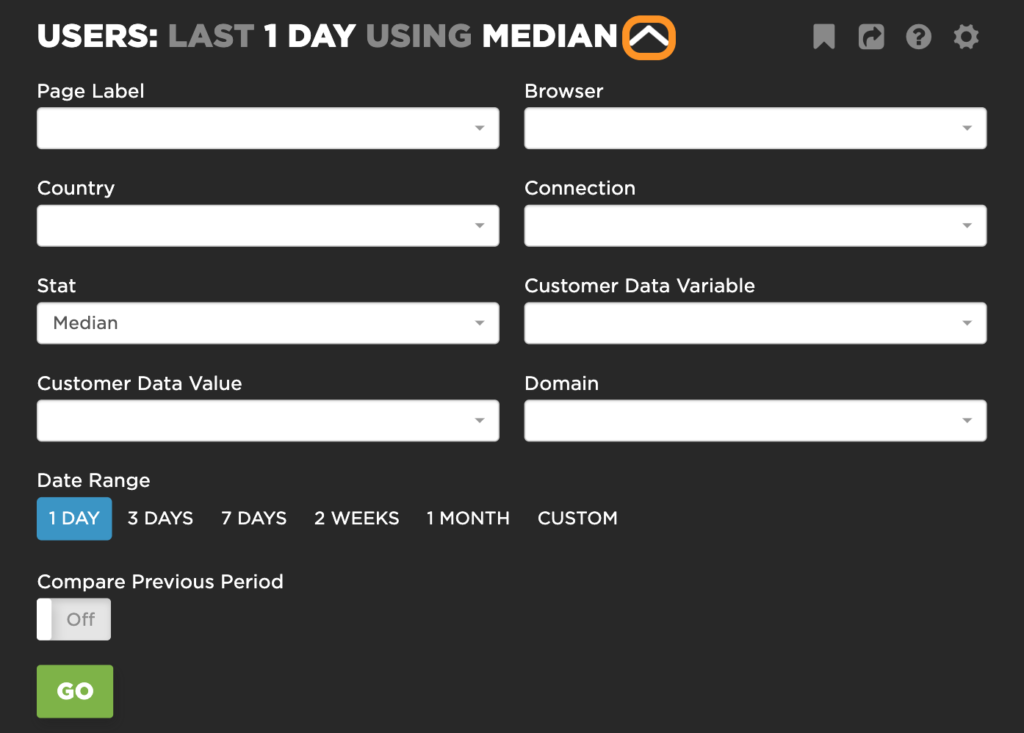
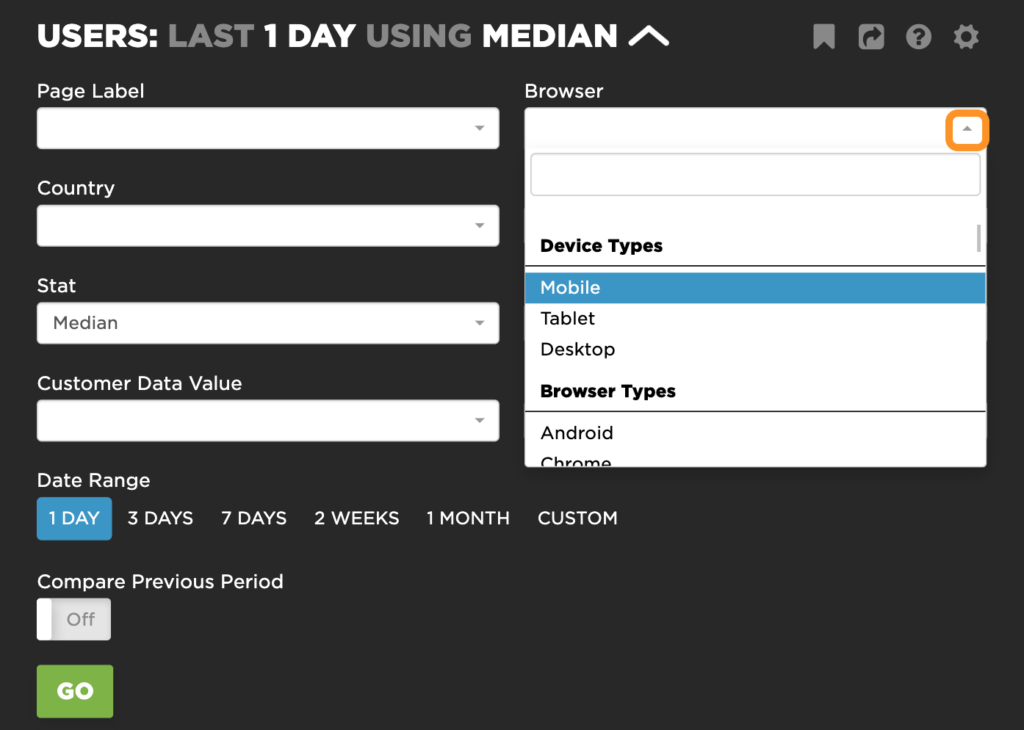
ステップ 3 )ドロップダウン フィルターを理解する
各 RUM ダッシュボードの上部にあるドロップダウン フィルターを使用すると、データをすばやくドリルダウンできます。フィルター メニューの右側にある矢印アイコンをクリックするだけで、ドメイン、ページ ラベル、デバイス、ブラウザ、国、接続、中央値/平均/75パーセンタイル/95 パーセンタイル、およびカスタム データでフィルターできます。


より詳しく:
ステップ 4 ) User Timing を使用してカスタムメトリックを作成する
オンロード時間やレンダリング開始など、すべての Web ページで機能する標準的な指標があると便利です。しかし、これらの指標では、広告やサード パーティの表示速度や、ユーザーに対するサイトの表示速度など、重要なことはわかりません。
ここで、カスタム メトリックの出番です。RUM を使用すると、カスタム パフォーマンス タイマーを実装して、主要なページ コンポーネントのパフォーマンスを追跡できます。たとえば、ヒーロー画像 (ユーザーが知覚するパフォーマンスを追跡するため) やサードパーティのスクリプト (広告パフォーマンスを追跡するため) などです。ブラウザに組み込まれたJavaScript と User Timing API を使用すると、ページの読み込み中に重要な時間をマークでき、それらのカスタム メトリックが SpeedCurve ダッシュボードに表示されます。
ステップ 5 ) 独自のカスタム データを追加する
RUM には、ページロード時間、DNS ルックアップ時間、DOM サイズなど、実際のユーザー のWeb ページから収集された多数のデフォルト メトリックが含まれています。また、User Timing マークと測定値も記録します。
しかし、時には、あなたのサイトに固有の他の情報を追跡したい場合があります。カスタム データと呼ばれます。例は次のとおりです。
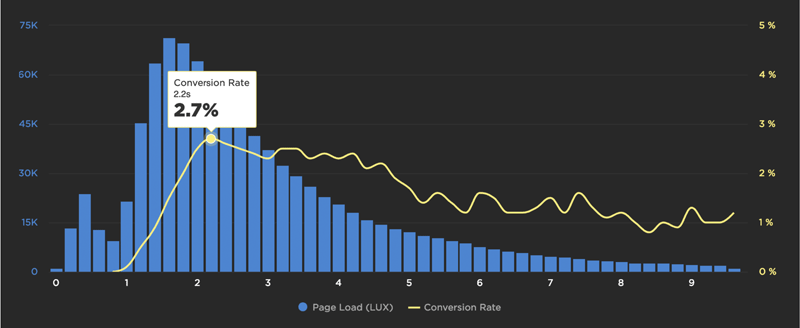
- カートのサイズやコンバージョン情報などのビジネスメトリック。このデータから下記のような相関グラフを作成できます。これにより、パフォーマンス メトリックとビジネス メトリックの関係が示されます。
- 特定のリソースのダウンロード時間や検索結果の数などのパフォーマンス メトリック。
- テストバケットの名前などの A/B テスト情報。
- アカウント ID やユーザー名などのユーザー情報。
RUM addData APIを使用すると、カスタム データを追加できます。

より詳しく:
addData API を使用して、必要な指標 (カートのサイズ、A/B テスト、コンバージョン情報) を追跡します
ステップ 6 )お気に入りダッシュボードでカスタム グラフを作成
RUM は、すぐに使用できる数十の精選されたデフォルトのチャートとダッシュボードを提供します。ただし、最終的には、特定のユーザー データをさらに深く掘り下げる必要があります。そのためには、お気に入りダッシュボードで カスタム ダッシュボードとグラフを作成する必要があります。
カスタム グラフを使用すると、次のことができます。
- パフォーマンス バジェットを作成し、アラートを設定します(ステップ10を参照)
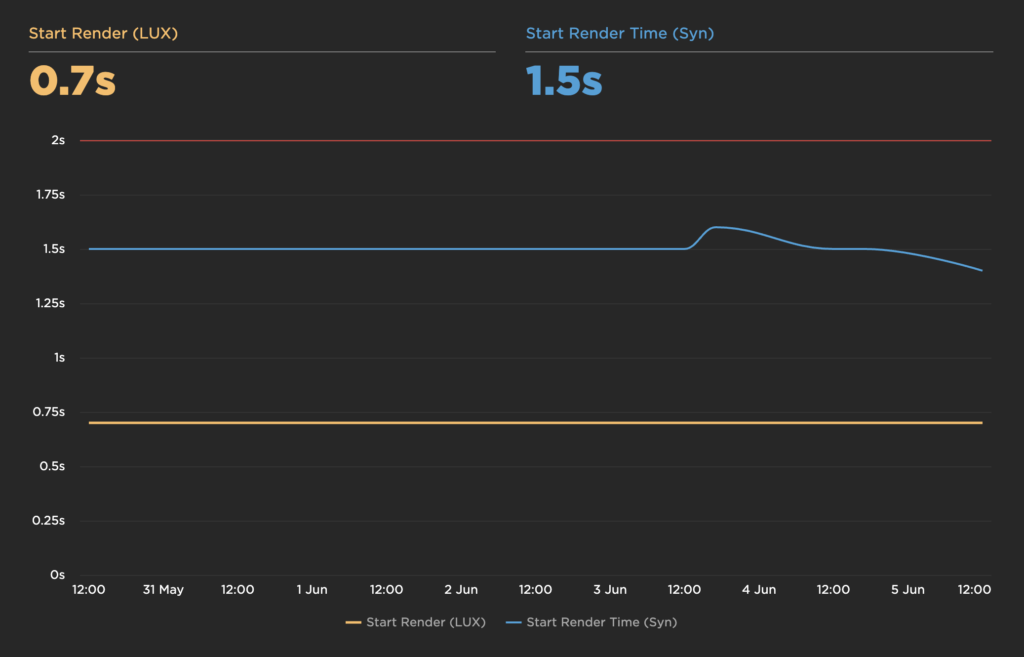
- LUX モニタリングとシンセティック(合成)テストのデータを 1 つのグラフに統合
- 平均、中央値、75 パーセンタイルまたは 95 パーセンタイルを選択
- User Timing とカスタム データによって生成されたメトリクスを含む、複数のメトリクスを比較するグラフを作成します (ステップ6 と 7 を参照)。
- フィルタに複数の値を選択可能。(たとえば、ブラウザ = Chrome または Firefox、国 = UK または US など)
- 1 つのグラフで A/B テストを比較する
- さまざまなチームの週次レポートを生成する

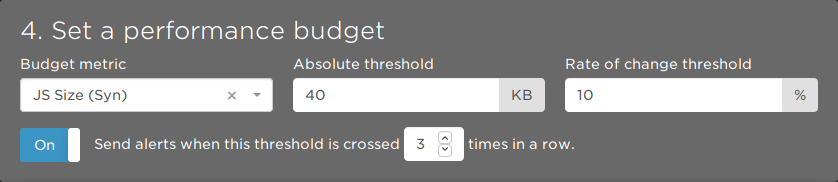
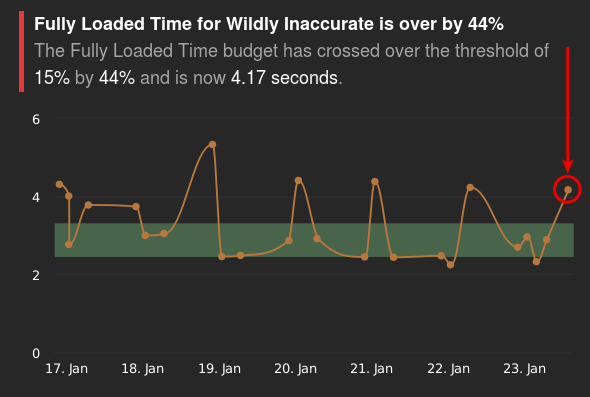
ステップ 7) パフォーマンス バジェットを作成し、アラートを設定
Web サイトの高速さを維持するには、パフォーマンス バジェットを設定して、リグレッション(パフォーマンス低下)があるかどうかを確認します。パフォーマンス バジェットは、Web パフォーマンス ツールボックスの重要なツールです。RUM メトリクスが特定のしきい値を超えるたびに (メール、Slack、またはその他の Webhook で) 通知することで、パフォーマンスの監視の手間を省きます。
パフォーマンス バジェットの作成は迅速かつ簡単です。


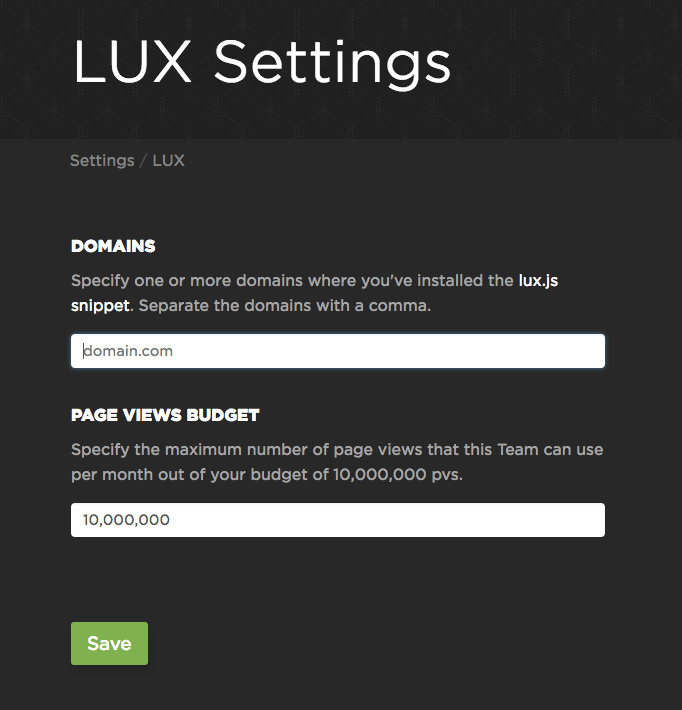
ステップ 8)ドメインを追加する
RUMモニタリングにさらにドメインを追加するには、[設定] ページに移動し、一番下までスクロールして、[ LUX の編集] ボタンをクリックします。これにより、ドメインを追加し、RUMバジェットからページビューを割り当てることができるページが表示されます。

より多くのドメインを追加すると、RUM ページ ビューの合計数が増えることに注意してください。月間の上限に近づいている場合は、サンプル レートを調整するか (ステップ 1 の説明に従って)、月間の上限の引き上げについてご検討ください。
もっと詳しく:
※この記事はSpeedCurve社の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。
Copyright © 2022 SpeedCurve Limited.



