LUXでは、どんなデータが集められますか?
 Written by Steve Souders
Written by Steve Souders
LUXとは、SpeedCurve(スピードカーブ)が持つ、リアル・ユーザー・モニタリング(RUM)です。
LUXでは、シンセティック(合成)なトラフィックとは違って、実際のユーザートラフィックからデータを集めており、シンセティックモニタリングで集められるデータとは別物です。データは、LUX Getting Started Guideで解説しているように、WebサイトにLUX のJavaScriptスニペットを追加することで収集されます。
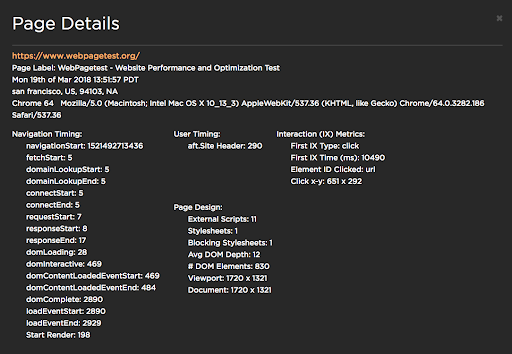
アカウント内のLUX Liveダッシュボードの行をクリックすると、すべてのLUXデータが表示されます。

ページの詳細について
収集されたLUX情報は、以下のカテゴリーに分類されます。このカテゴリには、ページに関するメタ情報が含まれます。
・URL
・日付
・場所 - 都市、国、郵便番号、大陸
・ブラウザ
ナビゲーションタイミング
このカテゴリには、ナビゲーションタイミングとペイントタイミングの情報が含まれます。
- navigationStart
- fetchStart
- domainLookupStart/End
- connectStart/End
- requestStart
- responseStart/End
- domLoading
- domInteractive
- domContentLoadedEventStart/End
- domComplete
- loadEventStart/End
- Start Render – aka, “first-paint”
ユーザータイミング
ユーザー・タイミングを使用してキャプチャされたマークと計測値が報告されます。私は、このユーザータイミングのマークと計測(カスタムメトリック)は、もっとも優れたメトリックだと考えています。というのも、ユーザータイミングは、サイトで最も重要なものを示しています。
詳細については、ユーザータイミングとカスタムメトリックの記事をお読みください。
ページデザイン
SpeedCurve(スピードカーブ)は、高速かつ快適なユーザーエクスペリエンスのWebサイトを生み出すことに注力しています。
このため、ウェブサイトの設計情報をパフォーマンスタイミングのメトリックと組み合わせる必要があります。 このカテゴリには、SpeedCurve独自のメトリックが含まれています。
・External Scripts(外部スクリプト) – ページで取得されたスクリプトの総数。
・Stylesheets(スタイルシート) – ページで取得されたスタイルシートの総数。
・Blocking Scripts / Stylesheets(ブロッキングスクリプト/スタイルシート) – 同期モードで取得され、HTMLのパーザとレンダリングをブロックするスクリプトとスタイルシートの合計数。
・Average DOM Depth(平均DOM深度) – ページのDOM階層内のDOM要素の平均深度。CSSとレンダリングのパフォーマンスに影響します。
・#DOM Elements(DOM要素) – DOM要素の合計数。 これは、CSSとレンダリングのパフォーマンスに影響します。
・Viewport(ビューポート) – ブラウザのビューポートの幅と高さ。これは、ページが読み込まれたときにどの程度のコンテンツがユーザーに表示されかを知る上で重要です。
・Document(ドキュメント) – ドキュメントの幅と高さ。これは、目に見えないコンテンツの量を測るために重要であり、初期レンダリングを改善するために遅延ロードされる可能性があります。
インタラクション(IX)メトリック
Webサイトで、ページをいかに速く利用できるかは、ユーザーエクスペリエンスを示す重要なメトリックです。これらのメトリックが増加すると、ページのレンダリング速度が低下する兆候かもしれません。またデザイン変更をすると、場合により以前よりも、サイトが使いにくくなる可能性もあります。このカテゴリでは、ユーザーがページをどの程度速く利用するかについてのメトリックを紹介します。
・First IX Type(ファーストインタラクションタイプ) – ユーザーがページで行う最初の操作(スクロール、クリック、またはキー押し)
・First IX Time(ファーストインタラクションタイム) – 最初の操作が発生した時間(navigationStartを基準にして)
・Element ID clicked(クリックされた要素ID) – クリックまたはキー入力されたDOM要素のIDまたはデータ-sctrack属性。 詳細については、LUX data-sctrack APIを参照してください。
顧客データ
LUX APIを使用すると、カートサイズ、A / Bテスト、変換情報など、必要なデータを収集することができます。詳細については、LUX カスタマーデータのサポート記事を参照してください。
SpeedCurveでは、ここに紹介した以外にも、常にLUXを開発し続けています。 またLUXでは、IPアドレス、localStorage、クッキーを含む、個人を特定できる情報は収集しません。



