
パフォーマンスカルチャー育成方法とベストプラクティス
目的:組織内で、健全で満足度の高いウェブパフォーマンスカルチャーを創り出す方法とはなにか?

Written by Tammy Everts
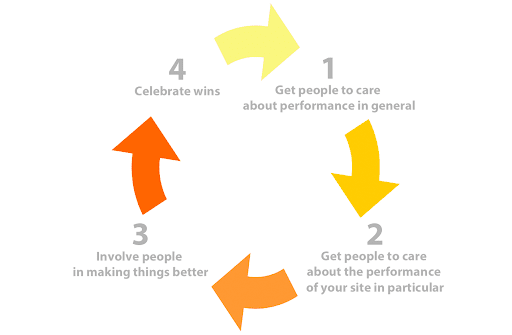
パフォーマンスを徹底させるためには、分析テクニックや改善プロセスよりも先に、自社内に強力なパフォーマンスカルチャーを形成することが重要です。そのためには、チーム内に次のようなフィードバックの輪を作るが重要です。
- パフォーマンスに関心をもってもらう
- 自分のサイトのパフォーマンスに注視してもらう
- 改善プランにおいて、メンバーの参加を促す
- みんなで成功を祝う
言い換えれば、人々に関心を向けてもらい、何ができるかを示し、結果が得られたらそれを強化(positive reinforcement:正の強化)します。それは基本的な人間の心理であり、シンプルな図解で見るとわかります。 しかし、こうしたステップは、驚くほど簡単に見落とされて、パフォーマンスツールへの投資なども除外されてしまいがちです。さらにパフォーマンス改善が、苦しい上り坂のように感じる理由を知りたがります。そこで、健全で満足度が高いパフォーマンスカルチャーの形成に役立つ、ヒントやベストプラクティスをご紹介します。
1.それぞれが気にするものを明らかにする
チームスタッフに対して、パフォーマンスへの関心尋ねても、良い反応は返ってきません。 しかし、チェックリストを用意し、以下の項目にチェックを入れてもらうと、手応えのある反応が帰ってきます。
- 直帰率
- 購入数
- コンバージョン
- 売上げ
- 滞在時間
- ページビュー数
- 検索数
- ユーザー満足度
- ユーザー維持
私は、長い研究の間に、パフォーマンスのメトリックが、ほかのビジネスメトリックにマッピングできることを学びました。 スタッフにパフォーマンスに関心を持ってもらうためには、どのメトリックが彼らを動機づけるのかを理解する必要があります。
たとえば、役員はパフォーマンスの改善と遅れが、コンバージョンと売上げ全体にどう影響を与えるかを知りたいと考えます。一方で、マーケティングチームなら、パフォーマンスの影響は、SEOやエンゲージメントなどにどう表れるかを知りたがります。
チームメンバーが何を気にかけているかを理解したら、その点をよりリアルに理解できるようにします。 ケーススタディやベンチマークは、そのための方法です。
私は、ベンダーに中立的なパフォーマンスの事例ディレクトリであるWPOstatsのキュレーションを手助けしてきました。 たとえば、経営陣の一人がコンバージョンと収益を気にしているなら、revenue(収益)とconversion rate(コンバージョン率)に対するパフォーマンスの影響に焦点を当てた調査を促します。
マーケティングチームは、おそらくtraffic(トラフィック)やエンゲージメントについて気にするでしょう。ケーススタディは、パフォーマンスに懐疑的な人を変えるよい方法であり、貴社サイトをもっと高速化するために、チームメンバーを鼓舞するよい方法です。 Staplesがロード時間の中央値を1秒短縮し、コンバージョン率が10%向上したことを知れば、認識が変わるでしょう。
SpeedCurveがどのように役立つか:
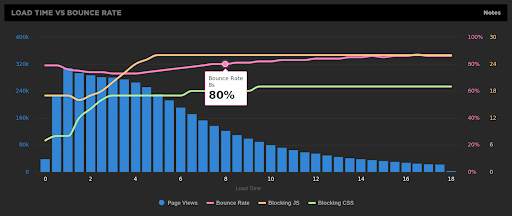
競合企業のケーススタディは魅力的ですが、独自のデータを使用すれば、さらに魅力的になります。SpeedCurve LUXユーザーの場合、「Performance dashboard」の上部にあるuser engagement charts(ユーザーエンゲージメントチャート)は、独自のデータを使用してパフォーマンスと直帰率の相関性を簡単に示す方法です。
(発見として、ほぼすべての人が直帰率を意味あるメトリックとして関連付けることができます)。
2.人々の競争心を煽る
チームメンバーに、パフォーマンスを意識させる最速の方法は、自社サイトが競合他社と比較してどれほど遅いかを示すことです。合成モニタリングの素晴らしい点は、自社のウェブだけでなく、他社のページもウエブ上でテストできる点です。これにより、自社サイトと競合他社のサイト(を比較するフィルムストリップ(またはビデオ)を作成することができます。
SpeedCurveの使い方:継続的な競合ベンチマークを設定し、比較ビデオを生成する方法はこちらです。
3.物事を目に見えるようにする(しかし、やりすぎない)
非技術者であるクライアントを退屈させたければ、延々とダッシュボードとチャートを表示してください。
「Less is more(少ないことはいいことだ!)」はあなたのスローガンです。チームメンバーの気持ちを動かすものが何かを理解する必要があるのと同じように、レポート作成も相手に合わせて調整する必要があります。一部の人にとって、パフォーマンスレポートは単なるグラフまたは気になるデータポイントを示す非常に単純なダッシュボードにしかすぎません。(要求に応じて、より深く進める準備をするのは当たり前ですが)。
Lonely PlanetやTicketmasterなどの企業で効果的に利用されているよい事例の1つは、オフィスの公開スペースにモニターを設置し、主なパフォーマンス統計と比較ビデオを表示することです。Lara Hogan(元Etsyのエンジニアリング担当ディレクター)は、Etsyがいかに違いを視覚的見せて役立てたかをブログ記事を書きました。
SpeedCurveの使い方:それぞれのチームメンバーごとに、別々のダッシュボードを作成することから始めます。各ダッシュボードには、そのチームメンバーグループに関連するグラフが含まれています。また、ダッシュボードや比較ビデオを簡単に共有できるようにしました。メールのURLやウォーターウォールグラフでは、URLを示す「share(共有)」のアイコンが付いています。
4.パフォーマンス予算のコラボレーション
パフォーマンス予算は、優れたユーザーエクスペリエンスを提供するための重要なツールです。パフォーマンスを追跡するために予算を設定する実践は、Tim Kadlecの「パフォーマンス予算の設定」で始まりました。パフォーマンスの目標設定と目標達成に役立つメトリックを追跡するという考え方です。 パフォーマンス予算を設定すると、最も関心の高いメトリックに集中し、目標とその予算を設定し、しきい値を超えた場合にはアラートを受信することができます。
この記事の冒頭で記載したように、チームメンバー全員がパフォーマンスに興味を持てるような凡用なメトリックはありません。つまり、パフォーマンス予算のための汎用的なメトリックなどは存在しないということです。代わりに、パフォーマンス予算は以下の全範囲を実行できます。
・情報システムのメンバーは、バックエンド問題を調査できるように「Time to First Byte(バックエンドの反応時間)」を知る必要があります。
・制作メンバーは、レンダリングやSpeedIndexを気にするかもしれません。なぜなら、ページがどれほどまく構築されているかを知りたいからです。例えば、ブロックが発生するスクリプトやCSSなどです。
・マーケティングのメンバーは、ユーザー視点から、最も重要なコンテンツがどのくらい速く配信されているかを知りたいのでヒーローイメージのレンダリングを追跡します。
それぞれの担当者には、パフォーマンス予算説明責任を持たせるため、予算を超えた場合にはアラートを送ってください。
非常に重要:弱気はダメです。ダイエットすると言って、1日に3000カロリーの制限はしないでしょう。同じように、過度に甘やかすことなく、予算を現実的に保つ必要があります。パフォーマンス予算の設定ポイントは、達成可能なものを目標するすることです。
SpeedCurveの使い方:
・ページの特定のメトリック(ページサイズ、レンダリング開始時間、カスタムメトリックなど)に関するパフォーマンス予算を作成し、値が範囲外になったときにメール、Slack、HipChatを通じてアラートを送信します。ZillowがSpeedCurveを使用してパフォーマンス予算を作成し、実行した方法はこちらです。
・「Status dashboard(ステータスダッシュボード)」を使用すると、すべての合成およびLUXのパフォーマンスバジェットを監視し、管理し、バジェット超過を1か所で監視できます。
・週次メールレポートを生成します。 任意の「Favorites dashboard」では、データの週別比較を含むメールレポートに変換されます。
5.簡単に成功を収める
パフォーマンス対策の初心者だったり、新しいサイトに取り組んでいる場合は、いい最適化結果を得る可能性は高くなります。 最初に確認すべき部分は、イメージ画像とCSSのブロックとスクリプト(特にサードパーティー)です。
たとえば、Fanatics.comのチームは1か月間のパフォーマンス対策を行いました。最も効果的な変更は単純なイメージ最適化でした。イメージ画像の品質と圧縮が改善され、レンダリングを妨げていたイメージ・スプライトが修正されました。 その結果、ロード時間のメディアン(中央値)が2秒も向上し、モバイルのコンバージョンは約2倍となりました。これは大変重要です。なぜなら収益の半分以上はモバイルからの売上げだからです。 この比較的簡単だった成功は、会社全体でパフォーマンス対策を始める上でいい方法となりました。
SpeedCurveの使い方:合成モニタリングでは、特定のページをダメにしている重大な欠陥を掘り下げて見つけることです。 リアルユーザーモニタリングと組み合わせることで、パフォーマンスをコンバージョンなどのビジネスメトリックにマッピングすることができます。
6.お祝いしましょう!
私たちは、必要以上に成功を祝福しない文化圏に住んでいます。考えてみてください。パフォーマンスで目立った変化が起こるたびに、エンゲージメントや収益や会社が注力することが好転した場合、それを屋上から叫ぶということです。オフィスで大声で祝うことが許可されていない場合は、メールでも問題ありません。
SpeedCurveでは、#ring_the_bellのSlackチャンネルがあり、大なり小なりの成功とマイルストーンを共有しています。 そしてLara Hogan’sのドーナツ宣言の精神で、勝利を祝う、お祝いのギフトバスケットをお互いに送ります。
7.学んだことを共有する
お祝いや祝賀メールは素晴らしい第一歩です。
次に、実行したこと学んだことを共有しましょう。これは、社内または部門全体のメール、社内の開発者ブログの記事、そして打ち上げのカタチで行うことができます。定期的に月間のテクニカルミーティングを行っているパフォーマンスチームもあり、そこは年に1回〜2回、会社全員で最大のウェブパフォーマンス統計と成功を共有する全社イベントを行っています。
健全なパフォーマンスカルチャーへの参加は、会社のカルチャーの一部であるという事実を受け入れることも意味します。 また他のウェブパフォーマンス愛好家と関わりを深める方法は他にもたくさんあります。
・ケーススタディと成功(あなたの会社が許可している場合)を、EtsyのCode as Craft、Cars.comのTech Blog、Financial TimesのEngine Roomなどの一般向けのハイテクブログで共有しましょう。
・パフォーマンス事例の宝庫であるWPOstats.comに成功事例を提出しましょう。
・Twitterの#webperfハッシュタグをフォローしてください。
・世界中の多くのWebパフォーマンス集会に参加してください。
・#PerfMatters、DeltaV、SmashingConf、performance.now()などのパフォーマンス会議に参加してください。
その他のリソース
・Cars.comはSpeedCurveを使用してパフォーマンスカルチャーを作り出す方法を説明しています。
・RWD podcastのエピソードには、Vox Mediaのパフォーマンスチームのメンバーの2人が参加しています。彼らはパフォーマンスカルチャーついて話し合う素晴らしい仕事をしています。
・Lara Hoganは「Designing for Performance」という優れた本を書いています。彼女は親切にテキストをオンラインで利用できるようにしました。 全体を通して素晴らしい内容でうす。第8章はパフォーマンスカルチャーに特化した内容です。



