SpeedCurveのウォーターフォール
目的:SpeedCurve独自の機能を持つウオーターフォールチャートをどのように使うか?

Steve Souders 2016年9月20日火曜日
パフォーマンスエンジニアなら、ウォーターフォールチャートをよく知っています。ほかのパフォーマンスツールと同様に、ブラウザのデベロッパーツールでも見ることができます。 私は、毎日複数のウォーターフォールツールを使用していますが、最も気に入っているのがSpeedCurveのウォーターフォールチャートです

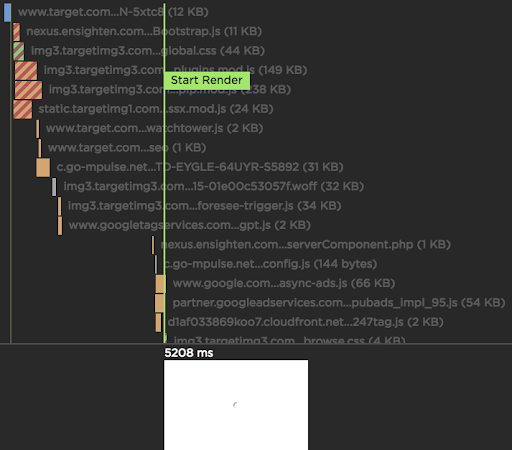
私たちは、ウォーターフォールチャートにいくつかの機能を追加しました。 上のスクリーンショットでは、Backend、Start Render、Onloadの表示の時に、垂直線を追加しています。 気にいっている機能は、ウォーターフォールの底のサムネイル「スクラバー」です。 タイムライン上でマウスを左右に動かすと、その時点でのサムネイルがスクラバーに表示されます。 これにより、レンダリング状態とネットワークの状況との関連付けが簡単になります。
たとえば、上記のウォーターフォールでは、レンダリングの開始は5208ms(5秒208)で行われています。 レンダリングされるのはスピナーだけなので、その時点でサムネイルを見ることができます。 実際のページコンテンツがいつ表示されるかについては、スクラバーを見てマウスを前に(右側)移動させます。
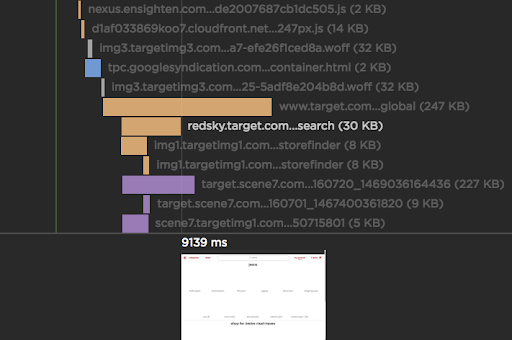
最終的に、ページの実際のコンテンツは、次のように9139ms(9秒139)で表示されます。 このサムネイルとネットワークリクエストを関連付けることで、4秒間の遅延の原因を追跡できます。おそらく、検索結果を含むJSONのペイロードが遅れている可能性があります。

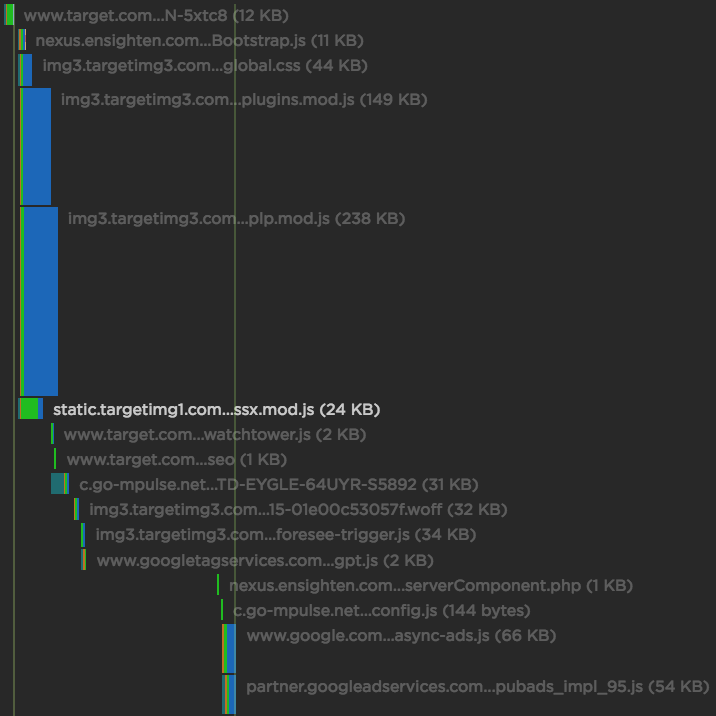
デフォルトでは、Content-Typeを反映するようにネットワーク要求に色を付けます:スクリプトはオレンジ色、画像は紫色などです。接続状態を反映する色を使用できるオプションも用意されています:DNSルックアップ(アクア)、TCP接続(オレンジ )、SSLネゴシエーション(紫色)、Time-to-First-Byte(緑色)、およびコンテンツのダウンロード(青色)。 また、各リクエストの高さによって、コンテンツサイズが反映されるようにすることもできます。 これらのオプションは次のとおりです。

これらの機能がどのようなものであるかを知るために、以下にスクリーンキャスト(動画)を追加しました。まずは試してみてください。



