Mark Zeman
Mark Zeman
2018年12月18日火曜日
インターネットは本当に複雑なチューブです。その結果、データを突き詰めると、これらのチューブが少し揺らぐため、キャプチャするタイムベースのメトリックにはばらつきが生じる可能性があります。このばらつきを減らすために、シンセティック(合成)テストを行うときには、必ず少なくとも3回ページをロードし、中央値の結果を取得するようにします。それでも、時間の経過とともにチャートには多くのバリエーションが生まれることがわかるでしょう。
このようなばらつきがあると、時間の経過において、その指標が良くなっているのか悪くなっているのかを判断するのが難しくなります。SpeedCurveでは先日、トレンドを視覚化し、履歴データ内の離散時間の比較を容易にする、SyntheticおよびLUXチャートの新機能をリリースしました。
指標の傾向を強調する
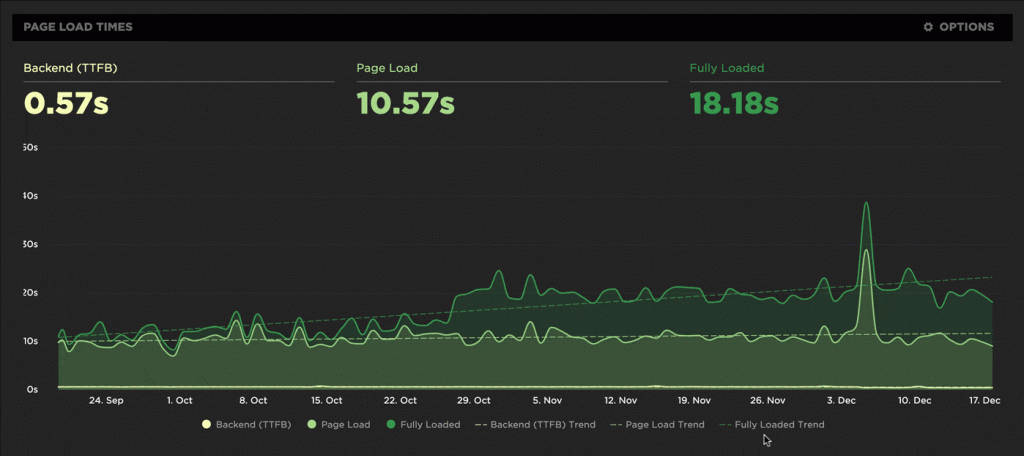
メトリックの方向を確認しやすくするために、全グラフにトレンド線を表示するオプションを追加しました。このオプションでは、グラフのタイムスパンで特定のメトリックがどのように変化しているかを視覚的に確認できます。凡例の上にカーソルを移動すると、トレンド線を強調表示できます。また、トレンド上の任意のポイントにカーソルを移動すると、そのポイントでの推定値を確認できます。
計測期間の比較
Webパフォーマンスについて議論するときに、必ず答えなければならない質問が1つだけあります。
私達のサイトは速くなっていますか?それとも遅くなっていますか?
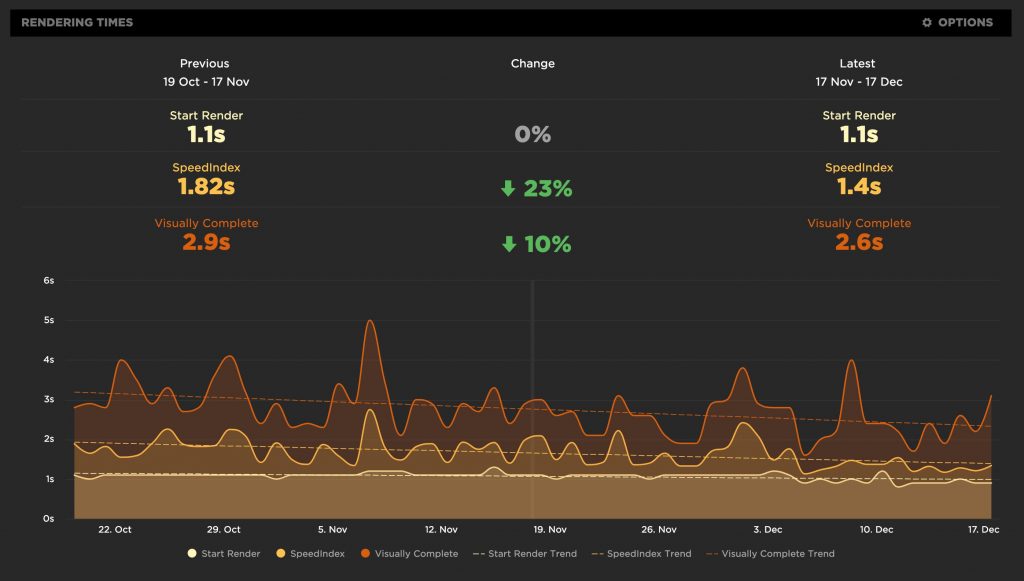
新しい「比較する 」モードは、その質問に答えるのに役立ち、直近の期間を前の期間と比べてどれだけ改善されたか、あるいは後退したかを示します。
試すべきこと
- サイトの新バージョンがリリースされる前後のリアルユーザートラフィックの日を選択します。
- Javascriptのリファクタリングなど、プロジェクトの月ごとの進捗状況を追跡します。
- サードパーティの測定基準に注意し、毎月レビュー比較し、後退していないことを確認ください。
私はこのオプションを「ボスモード」と考えています。このチャートを使って、新しい業績プロジェクトの進捗状況を上司に報告しましょう。あるいは、上司に業績が後退していることを見せることで、上司をアラートを伝えることもできます。こうして、新しいパフォーマンス最適化プロジェクトの予算を増やすことができます。

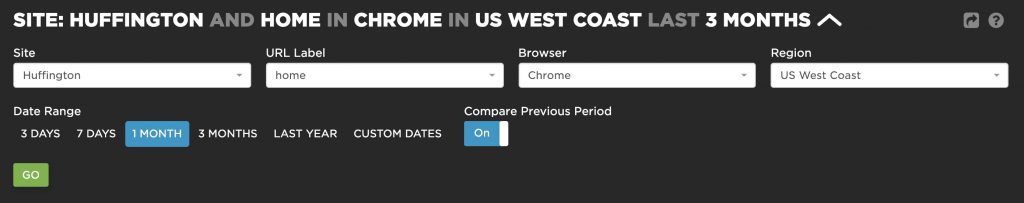
比較モードをオンにするには、ダッシュボードで比較する時間の長さ(7日、1か月など。)を選択します。カスタムの開始日/終了日を選択することもできます。次に、「前期間の比較」をオンにします。

SpeedCurveを既に使用している場合は、グラフでトレンド線と比較モードを使用できます。
関連記事 https://speedcurve.com/blog/new-lux-metrics/