2018年4月4日水曜日
![]() Steve Souders
Steve Souders
2018年4月4日、SpeedCurveのオフィシャルメトリックとして、 Last Painted Heroを発表します。Last Painted Heroはクリティカルなコンテンツの最後の部分がペイントされたときを示すシンセティック(合成)メトリックです。Last Painted Heroを、なぜ作成したか、ユーザーがどのようにページスピードを受け取っているのかを理解する上で、Last Painted Heroがどのように機能するかお読みください。
スマートな体験学習の場合
正しいパフォーマンスメトリックを選択するとき、過去数年間での私のスピーチでは、「すべてのピクセルは同じ価値ではない」と言い続けています。言い換えれば、たくさんのパフォーマンス指標を追跡するのではなく、ページ内で重要な点を測定する指標に焦点を当てるようにします。
スピードカーブでは、ユーザーエキスペリエンスに近いレンダリングメトリクに注力をするのがいいでしょう。これらは、ユーザーが体験しているものに近いからです。 Start RenderやSpeed Indexなど、優れたレンダリングメトリクスがいくつかありますが、これらのメトリクスの欠点は、すべてのピクセルに同じ値が設定されることです。
たとえば、背景がレンダリングされ一部の広告がレンダリングされると、Start Renderの時間とSpeedIndexのスコアが向上してしまう可能性があります。ユーザーエキスペリエンスには大きな影響はないかもしれません。その代わりユーザーにとって最も重要ページの部分を測定する方がよいでしょう。 それらのページの部分を「Hero Elements」と呼びます。
Hero Elementsの測定は論理的に聞こえますが、これを行うメトリックは困難です。ブラウザやパフォーマンス監視ツールでページ内のコンテンツが分からないため、特に困難です。 ブラウザとツールは、ページのどの部分が重要かをどれくらい期待されていますか?これを最もよく知っている人はウェブサイトのオーナーです。これを知るためにUser TimingとElement Timingを使ってカスタムメトリックを加えようとしています。
カスタムメトリックとElement Timingには2つの欠点があります。すべてのWebサイトで実装する必要があり、競合他社とメトリックを比較することはできません。 これらの問題を解決するために、Hero Rendering Timesを使い、ページの重要部分を決定します。何千ものウェブサイトを分析した後、私たちはすべてのウェブサイトで重要な、3つのHero Elementを解決しました。
- largest image – 多くのウェブサイトには、hero imageがあります。これは、一番目に入ってくるイメージ画像です。
- largest background image –AirbnbやAppleなどのサイトでは、IMGイメージを使用する代わりに、背景イメージを使用します。 (実際、Appleの背景イメージにはURLに「heroes」が入っています。)
- largest text – だいたいページの重要な部分はテキストにあり、特に各話題の見出しを含むメディアサイトでは重要です。これらのページはカスタムフォントを使用するため、フォントがレンダリングにどのように影響するか、最大のテキスト(ページの最初のh1タグ内)を測定すると良いでしょう。
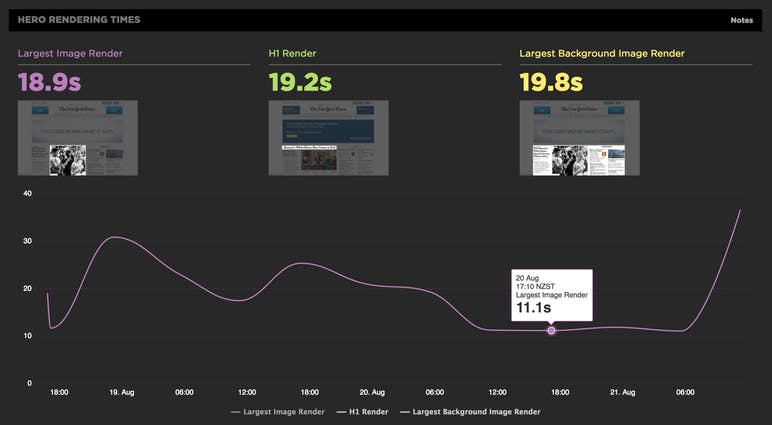
SpeedCurveのシンセティックテストの一部として、昨年、Hero Rendering Timesをリリースしました。 以下はThe New York Timesの例です。 Hero Rendering Timesを使用すると、サイトオーナーは、ページの重要部分がレンダリングされたときを追跡し、ユーザーの体験をより理解することができます。

最近、ほかのレンダリングメトリック、First Contentful PaintやFirst Meaningful Paintなどが登場しています。これらのメトリックは、異なるヒューリスティックを使用して重要なコンテンツがいつレンダリングされたかを特定しますが、結果はさまざまです。
私はRendering Metricsというブログ記事のために、Hero Rendering Timesのための複合的な指標を考えなければなりませんでした。
max(h1, (biggest_img || bg_img))
この複合指標は、最大テキスト時間( “h1″)と最大IMG時間(または最大IMGが存在しない場合は最大バックグラウンドイメージ)の最大値を取ることによって計算されます。
Last Painted Heroの紹介
先週の#PerfMatters Conferenceでは、Hero Rendering Timesを標準指標として話していたHarald Kirschner(Mozilla)とPaul Irish(Chrome)に会いました。ポールは複合メトリックに名前が付いているかどうかを聞いてきましたが、我々はまだSpeedCurveでコンポジットメトリックを公開していませんでした。 Paulは翌日ステージに上がり、Last Painted Heroという名前を付けました。
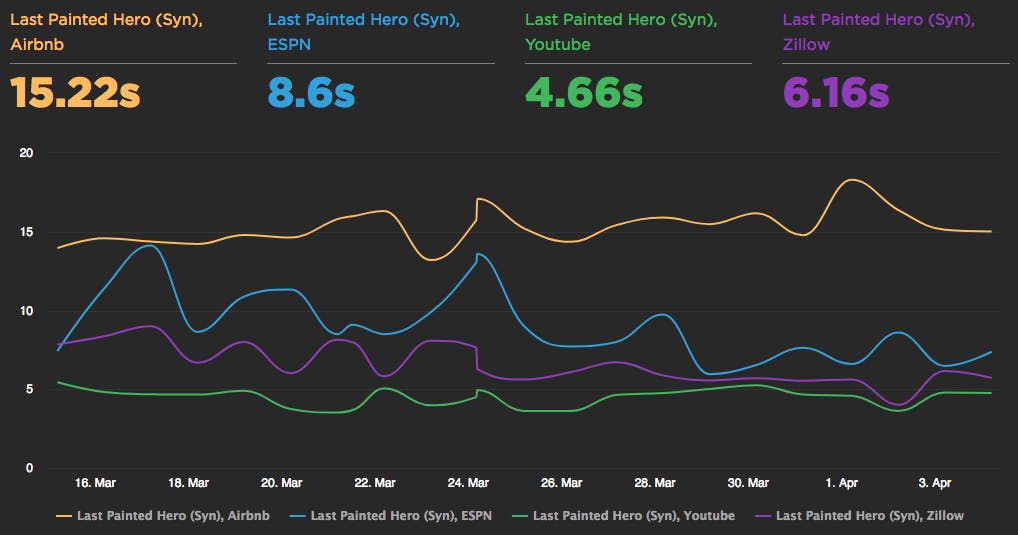
数日後、正式にLast Painted Heroを立ち上げました。 SpeedCurveユーザーの方は、お気に入りのダッシュボードでLast Painted Heroを利用できます。ここで、他の指標と一緒に、または競合他社と一緒にチャートを作成できます。

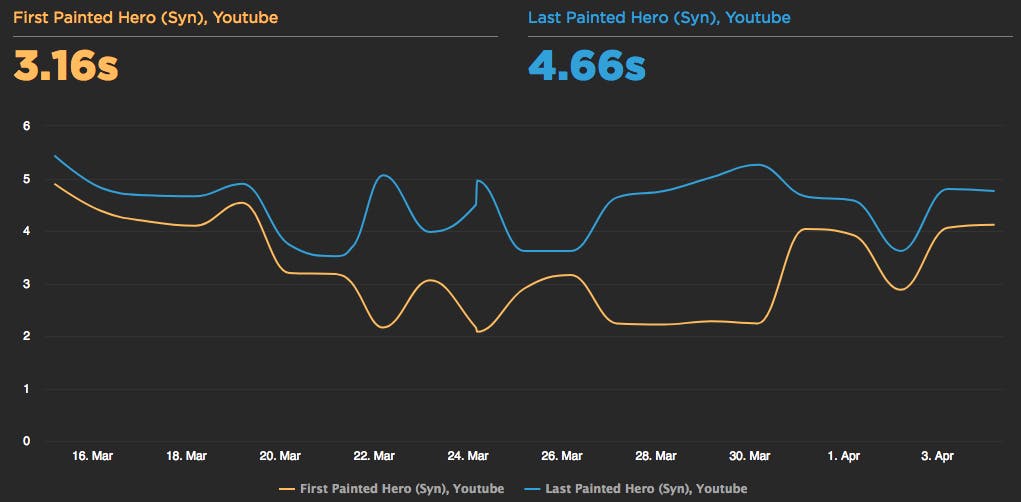
また、First Painted Heroを提供し、最善と最悪のケースをページのhero elementsに合わせて追跡できます。

First 、Last Painted Heroの始まりにしかすぎません
ご意見をお寄せいただきありがとうございます。
私たちは一般のWebPageTestにこれらのメトリックを追加するため、リクエストに取り組んでいます。
SpeedCurve,WebPageTestどちらを使用しているかにかかわらず、First and Last Painted Heroを見て、あなたのフィードバックをお寄せください。



