![]() Mark Zeman
Mark Zeman
2016年3月24日火曜日
2016年3月、設定UIを大幅に変更して、より正確にテスト結果を得ることができるようにしました。 2つの大きな変更点は、デバイスをエミュレートする方法と「異なるサイトで異なるテスト構成」を可能にすることでした。
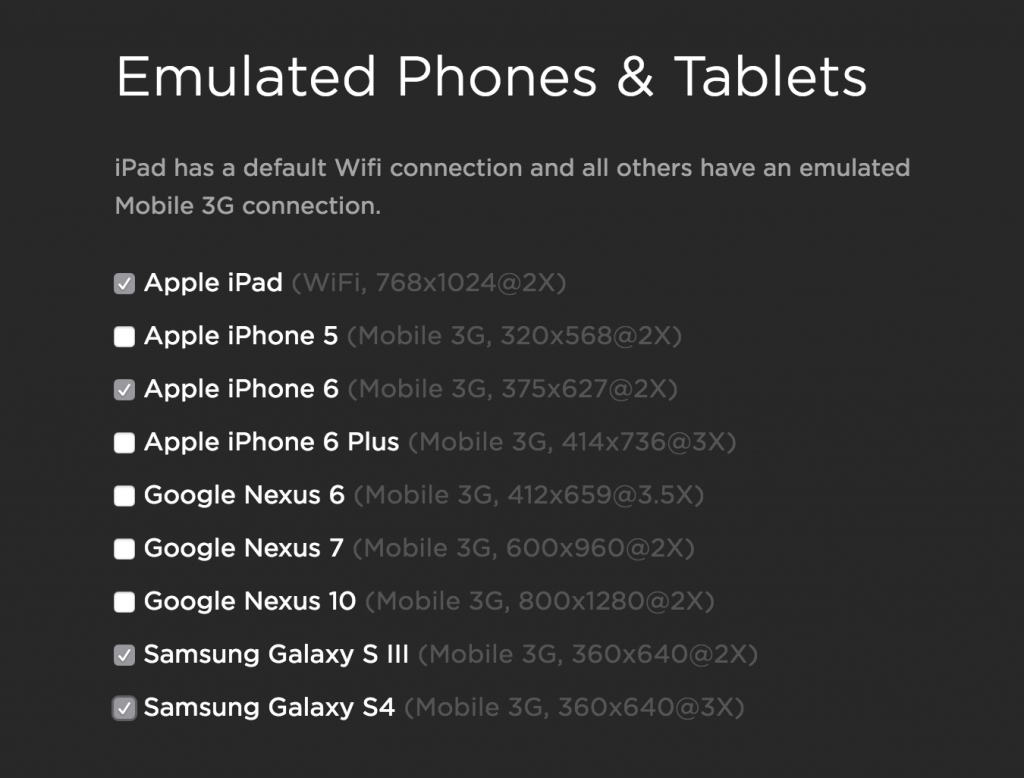
エミュレートされたスマートフォンとタブレット
以前は、エミュレートされたデバイスは、テストオプションでは表示されませんでした。今回、エミュレートする特定のスマートフォンとタブレットを選択できるようになりました。 Chrome DevToolsに組み込まれたデバイスエミュレーションを使用し、ローカル開発と同じ環境でテストを実行します。 SpeedCurveには、エミュレートされた9つのスマートフォンとタブレットが用意されています。また、ビューポートのサイズ、デバイスのピクセル比率、接続速度、パケットレートの低下など、独自のカスタムブラウザとコントロール設定を作成できます。

以前は、地域ごとにで平均ネットワーク速度が使用されていましたが、新しいバージョンのSpeedCurveでは、異なるブラウザに対して特定のネットワーク設定をテストできます。 たとえば、ブラジルの2Gネットワーク上の電話機や、ドイツの光ファイバーでのデスクトップPCをエミュレートすることができます。
新しいSpeedCurveアーキテクチャを使用すると、ユーザインタフェースを介してWebPageTest のすべての粒度にアクセスできます。
また、ベンチマークしているサイトや競合他社に対して、より柔軟にチェックを配布することもできます。たとえば、現在はWebサイトを1日に数回チェックしていますが、新しいバージョンでは、1時間ごとに実動テストとプリプロードを実行して各変更の影響を確認し、競合他社のチェックを1日1回にすることができます。
私たちは常にSpeedCurveのコードベースの改良にに取り組んでおり、今回、3回目の完全な書き換えです。 この変更は顧客からのフィードバックを参考にしています。 だからGithub経由でフィードバックをいただけると 助かります。 SpeedCurveをより良くする方法を求めています。