ヒストグラムと相関図を使ったパフォーマンス分析
目的:新機能のヒストグラムと相関図の使い方についてです。

Joseph Wynn 2018年11月28日
チャート編集機能に加えられた2つのチャート、ヒストグラム(棒グラフ)と相関図についてです。新しいチャートエディターの特徴をいくつかをご紹介しましょう。ヒストグラムがパフォーマンスツールとして重要か。さらにヒストグラム上に「別の指標を関連づける」(相関図)を使えば、より深い洞察を得ることができます。

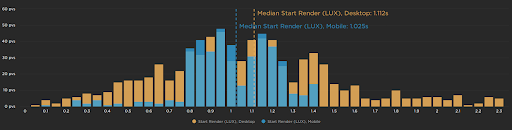
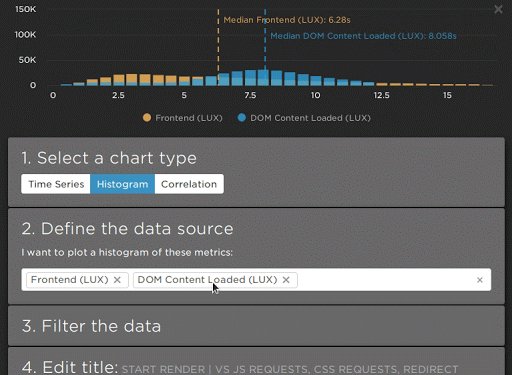
ヒストグラムは「メトリック値の分布」を示すため、つまり、パフォーマンスの分布図を描くのに役立ちます。正確な分布とはいったいどのようなものでしょうか? 上のチャートのX軸に沿った数字はStart render(秒)で、バーの高さはレンダリング時間を開始したページビュー数を示します。この図では、モバイルユーザー(青)は、0.8秒から1.4秒の間のStart renderになることを示しています。
一方、PCのデスクトップユーザー(黄)は、さまざまなエキスペリエンスを持っていて、どこの場所でも0.4秒〜2秒、またはそれ以上のStart renderとなっています。これは、ヒストグラムが役立つ1つです。メディアン(中央値)自体では、こうした情報を読み取ることはできません。
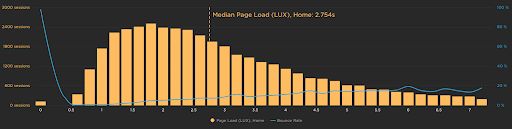
チャートの洞察のために、ヒストグラムには、いくつかのメトリックを関連付けるオプションも提供します。下のグラフでは、ページの読み込み時間の分布に対して直帰率を掛け合わせています。この相関図では「ページの読み込み量が増えると直帰率も増加する」ことです。ページが速いほど、直帰率は少なくなります。相関図をみれば、読み込み時間から遅いページ原因を絞り込むのに役立ちます。

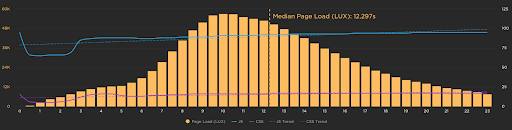
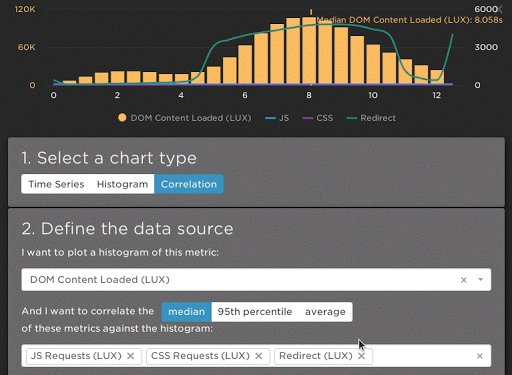
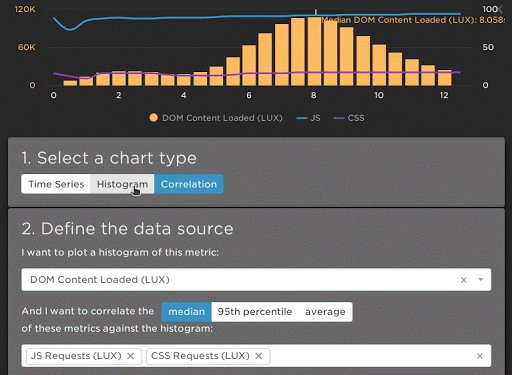
次の図では、ページの読み込み時間が長いほど、JavaScriptとCSSが多くなることがわかります。これは、JavaScriptとCSSの量を減らすと、ページの読み込み時間が速くなることを示しています。これらは、ヒストグラムと相関図の作成から学べる数例にすぎません。このチャート機能からどんな洞察を得られるか試してみてください。

新しいチャートエディター
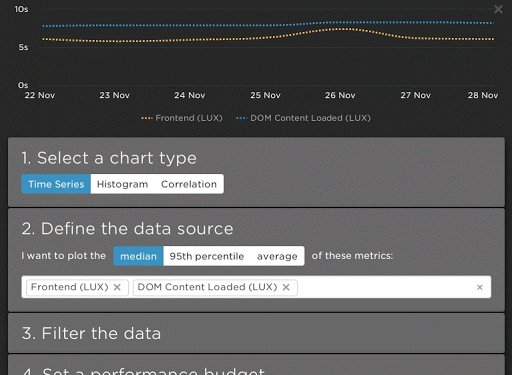
新しいチャートと同様に、チャートエディタも開発しました。 このエディタで気に入っているのは「ライブプレビュー」です。グラフを作成する際にグラフの変更を簡単に視覚化することができます。

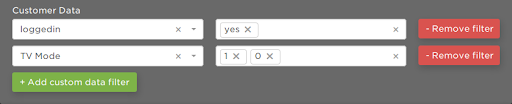
LUXのユーザーなら、複数のカスタマー・データフィルターを加えられることにお気づきでしょう。これはリアルユーザーデーターを深掘りすることができます。

これらの改良は、SpeedCurveの全ユーザーに利用いただけます。 お気に入りダッシュボードの1つを開いて、チャートを作成、編集して、機能の動作を確認しましょう。リフレッシュは必要でしょうか?カスタムダッシュボードとチャートの生成プロセスを通じて、ショートチュートリアルを用意しました。



