フロントエンドのCPUの負荷分析について
2016年9月22日木曜日
![]() Mark Zeman
Mark Zeman
多くの場合、サイトのパフォーマンスを監視およびデバッグするときに、ネットワークアクティビティと個々のリソースに重点を置いていますが、CPUはどうでしょう? ますます多くのサイトが大きなJavascriptフレームワークを使用し、Javascriptを使用してページを操作するようになると、このコードが実行される実行時間と使用可能なCPUが代わりにパフォーマンスのボトルネックになる可能性があります。
ChromeテストのCPU使用率
エミュレートされたデバイスを含むSpeedCurveのChromeベースのテストでは、Chrome Dev Toolsのタイムラインを取得しています。 タイムラインのブラウザのメインスレッドの使用状況から、CPUがどれだけ忙しく、何時間を費やしているかを抽出します。 Javascriptの実行や、要素の配置やピクセルの描画に追われていませんか?
また、ページのレンダリングでは、さまざまなキーイベントに対するCPU使用率を測定します。 スピードカーブの焦点は、ユーザーエクスペリエンスとできるだけ早く人々の前にコンテンツを取得することです。そのため、ページがレンダリングされるまでCPUが何をしているかを示します。 これは、ブラウザの重要なレンダリングパスの間のCPU使用率を反映し、さまざまな問題を強調することができます。 CPUアイドル時間が長い場合は、効率的にリソースを配信できていません。 遅いリソースを待つことなく、CPUを繁忙状態にしてページを早期にレンダリングしたいと考えています。
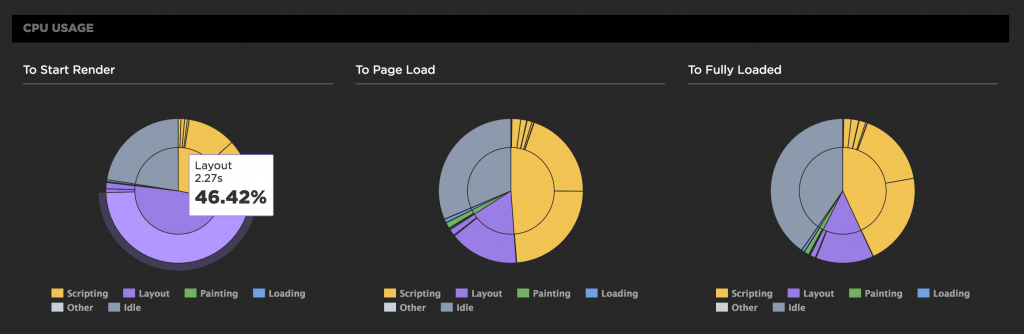
以下のテストでは、最初の円グラフで、CPUがレイアウトに開始レンダリングイベントまで多くの時間を費やしていることがわかります。これは、フルロードされたCPU使用率とはまったく異なる画像です。

CPUの傾向とパジェット
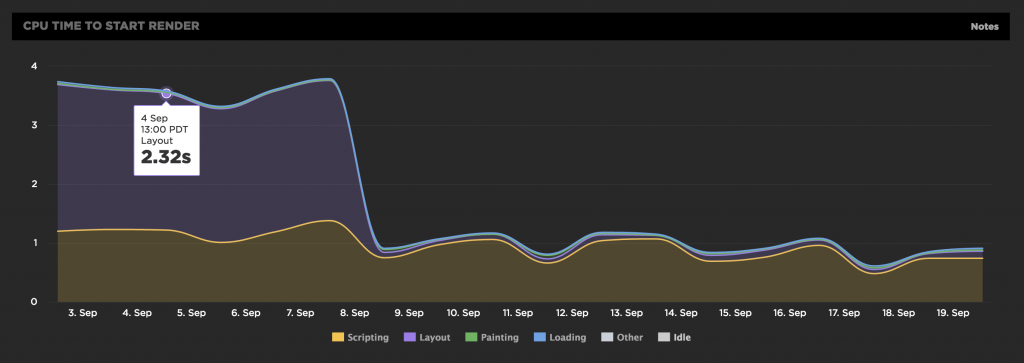
また、 「Start Render」 および 「Fully Loaded」 ブラウザイベントの両方に、CPU時間のトレンドグラフを追加しました。これにより、時間の経過に伴う重大な変更を検出し、CPUの問題の原因となっているCSSとJavaScriptの両方の変更を強調表示できます。次の例では、このURLのレイアウトCPU時間が大幅に変更されています。ブラウザが怪しげなJavascriptに拘束されていたため、レイアウトのスラッシングとリフローが大量に発生していました。一度修正すると、レイアウト時間は大幅に短縮されます。

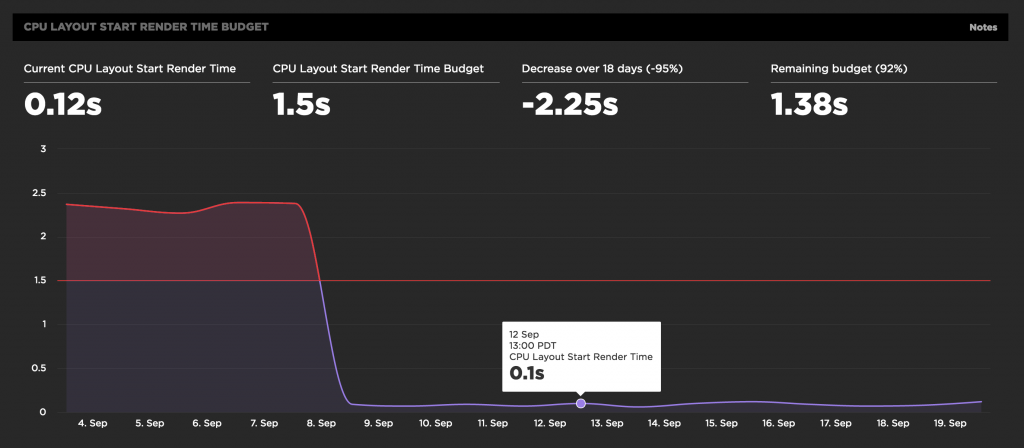
また、すべてのCPUメトリックのパフォーマンスバジェットをサポートし、しきい値を超えるたびにEメールとSlackのアラートを受け取ることができます。 チームがスクリプトの実行とレイアウトをどのような予算に置いているかは興味深いところです。 JavascriptやCSSスクリプトのサイズと数を監視できるだけでなく、CPUを駄目にしないようなコードを作成することができます。

Chrome Dev Toolsタイムラインの良さ
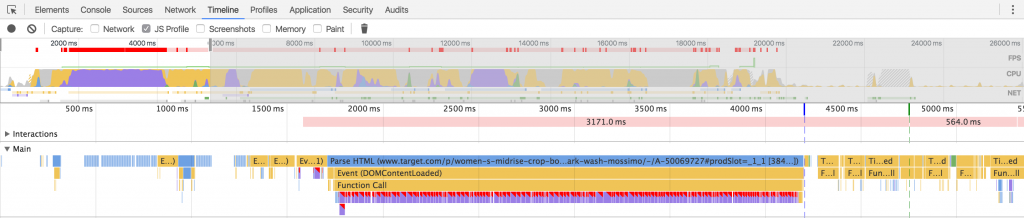
Chrome Dev Toolsのタイムラインには、驚くほど多くのパフォーマンスデータが詰め込まれていて、SpeedCurve上のChromeベースのテストはすべてタイムラインをキャプチャしています。 SpeedCurveのウォーターフォールチャートの一番下にあるオンラインタイムラインビューアをクリックすることができます。
上記のURLはレイアウトのスラッシングの問題があったが、2-4秒間の濃い赤のバーで強調されている。すべてのテストでこのレベルのデバッグを行えるのはすばらしいことです!

テストエージェントCPU
SpeedCurveで現在実行しているテストエージェントはかなり低仕様であるため、使用可能なCPUの量がないことに注意してください。 これは、低スペックのモバイルデバイスをエミュレートするのに役立ちます。 昨年、CPU使用量が増加し、重いJavascriptとCSSを多く含むURLがテストエージェントのCPUを最大限に活用しています。
うまく構築されたサイト(Smashing)を見ると魅力的ですが、この問題はまったくなく、ページがレンダリングされる際にCPUアイドル時間が十分にあります。
フロントエンドのパフォーマンス・ツールキットにCPU使用率を追加する必要があります。
エミュレートされたデバイスを表す低スペックCPUとデスクトップブラウザをよりよく表す高CPUエージェントの両方でテストできるように、より高いCPUスペックの新しいエージェントを導入することを考えています。 あなたが興味を持っているか、あなたのCPU使用率グラフで興味深いものを発見した場合は、コメントでお伝えください。
SpeedCurveを使用してサイトのパフォーマンスを監視し、独自のCPUを追跡していない場合は、ここで無料試用版を設定してください。



