新しい Web Vitalsダッシュボードのお知らせです。SpeedCurve社は、パフォーマンスデータを可視化するのを得意としています。RUMとSynthetic(合成)データの両方を活用し、お客様が最も重要なことに取り組めるように支援することが、SpeedCurveの最大のモチベーションです。

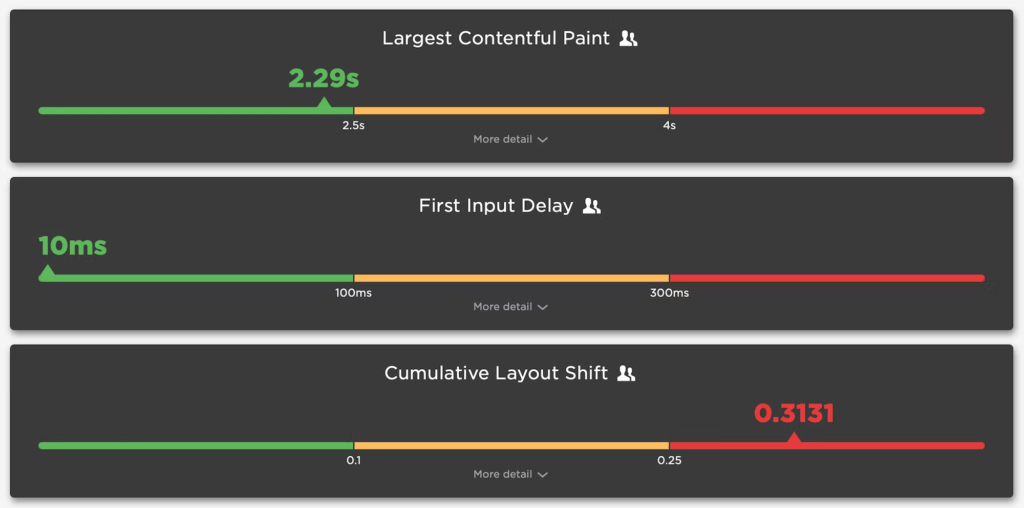
それぞれの重要指標(メトリック)についてです。ダッシュボードの各セクションには、推奨のしきい値に対する現在の状況が表示されます。このサマリービューは、いまのリアルなWEBサイトの表示パフォーマンス状態を簡単に把握できるように設計されています。各セクションを展開すると、各指標に関する詳細が表示されます。ユーザーは各データセットの最適な情報を活用し、その過程で気づきが見つかれば幸いです。
Largest Contentful Paint (LCP)
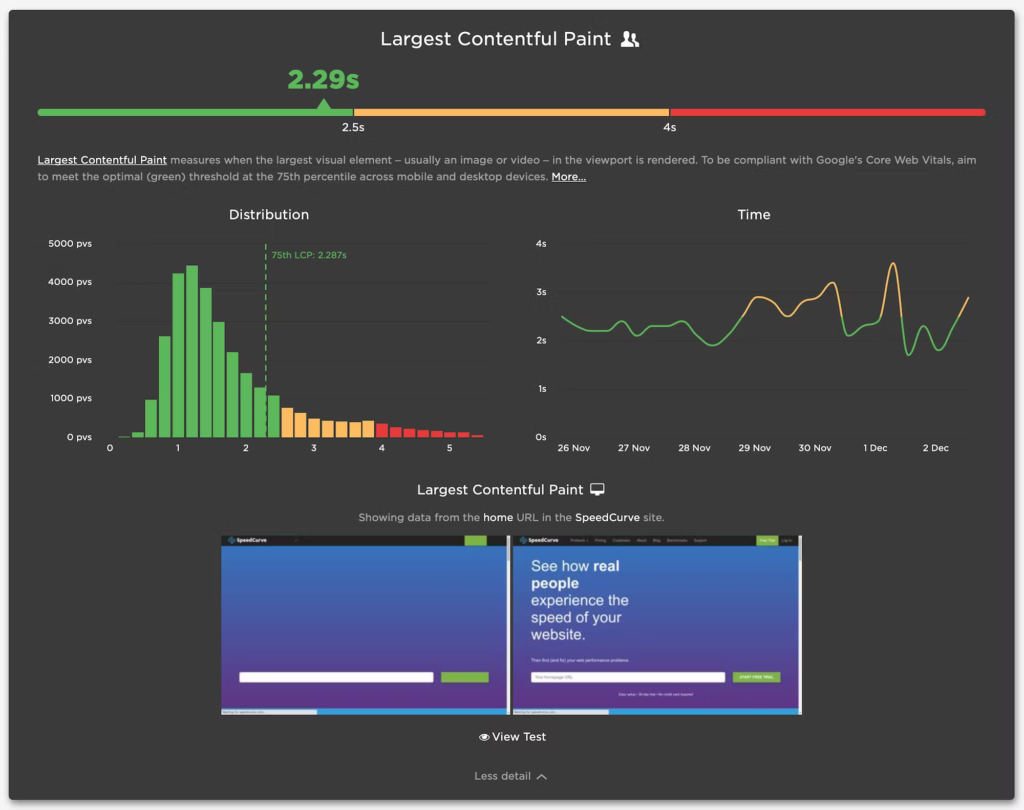
ダッシュボードの1つめは、LCP(Largest Contentful Paint)です。
各セクションを展開すると、バイタルバーから取得したしきい値がヒストグラムと時系列チャートに示されます。時系列とに分布を見ることで、異常または、パフォーマンス特性が異なるユーザーの異常やポイントを特定するのに役立ちます。
RUMだけでは、ペイントイベントの可視化はできません。そのためには、Synthetic(合成テスト)から取得したLCPの前後のフレームを調べるようにします。LCPの精度は向上し続けており、表示された2つのフレーム間に導入された要素を特定することで、指標(メトリック)の精度とLCPに起因する要素の精度を検証できます。(詳しく知りたい方は、Josephの記事に、ペイントのタイミングの測定基準とフィルムストリップの整合性について解説があります)

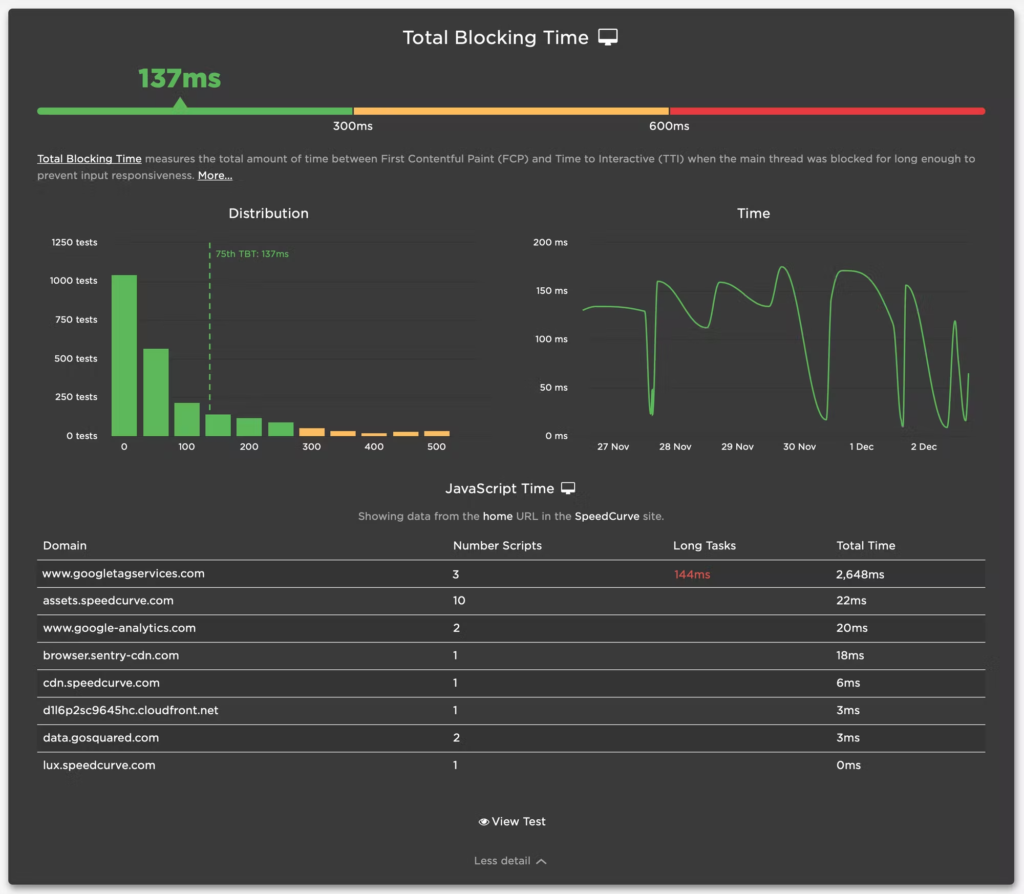
First Input Delay (FID) & Total Blocking Time (TBT)
これらの指標(メトリック)は両方とも Web Vitalsダッシュボードに表示されます。FIDだけに注目してしまうと、ユーザーがJavaScriptによるエクスペリエンスの悪さに悩むリスクを負うことになります。(詳細はこちら) 。TBT(Total Blocking Time) と FID(First Input Delay) の両方を見ることで、JavaScriptがユーザーに与える影響をよりよく理解できます。RUMでは、Long Tasks、Longest Task、およびNumber of Long Tasksを取得しますが、Synthetic(合成テスト)ではこれらの違反者のアトリビューションを取得できます。TBTセクションの表は、特定のテストの詳細へのリンクとともに、原因となったドメインを示しています。これは、とても有益なデータです。

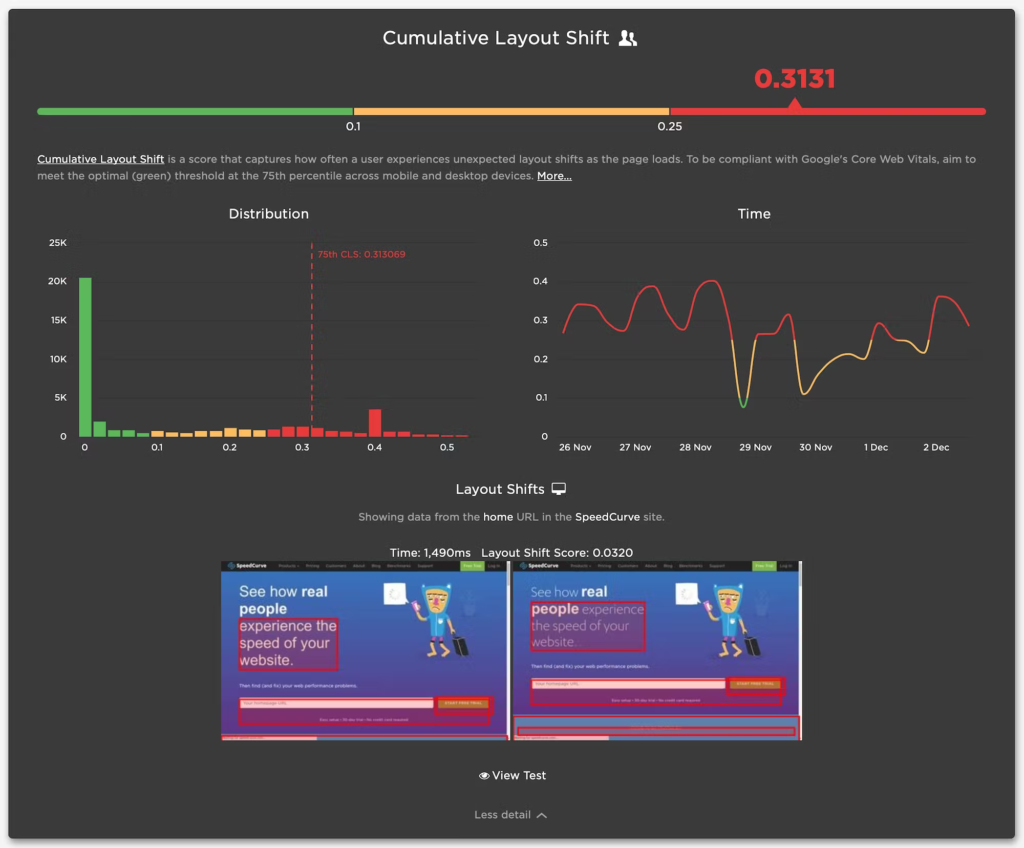
Cumulative Layout Shift (CLS)
Tammy の CLS に関する記事や、Mark の新しい可視化記事を見たことがあれば、SpeedCurve社がCLSの理解とデバッグの支援方法について多くの時間を費やしてきたことがわかります。このWeb Vitalsダッシュボードでは、スコアを理解し、原因となるレイアウトシフトを引き起こす課題を特定できます。

よくある相談
Q. SpeedCurveのRUMが使えない場合はどうなりますか?
A. RUMツールを使用していない場合でも、新ダッシュボードのデフォルトではSynthetic合成データが表示されます。必要に応じて、RUMのフリートライアルをご検討ください。
Q.SyntheticとRUMにページラベルを追加するには?
A. デフォルトでは、RUMとSynthetic(合成)のデータを一致させるよう試みます。これを確実に行うため、またバイタルを探る際の柔軟性を高めるため、RUMとSynthetic(合成)のページラベルを一致するように設定することが非常に重要です。これについては、こちらとこちらをご覧ください。
・具体的な質問がある場合は、お問い合わせよりご連絡ください。
・このブログを読み続けてください!
・SpeedCurveのYouTubeチャンネル
ご質問やお問合せは、[email protected] までお願いします。
※この記事はSpeedCurve社の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。
Copyright © 2021 SpeedCurve Limited. All Rights Reserved.



