表示スピードとユーザーエンゲージメントの相関関係
目的:LUX(RUM=リアルユーザーモニタリング)を利用すれば、表示スピードとエンゲージメントの関係を測ることができます。
 Tammy Everts 2018年10月26日木曜日
Tammy Everts 2018年10月26日木曜日
リアルユーザーモニタリングの大きな問題の1つは、ユーザーデータにとんでもない量のアクセスがあることです。すべてのデータが消化不良につながる場合は問題です。どこから始めるか?表示スピードの事例を示すために、何を外すべきでしょうか?
SpeedCurveでは、すべてのデータを示すのではなく、最も重要なデータを表示すべきと考えています。 また組織全体の人々と、データを簡単に共有できるようにすべきと考えています。 そのためビジュアライズした「エンゲージメントチャート」に注目しています。
エンゲージメントチャートとはなにか?
エンゲージメントチャートは、SpeedCurve LUXによって収集されRUMデータによるもので、相関チャートの中では新しいチャートの部類になります。
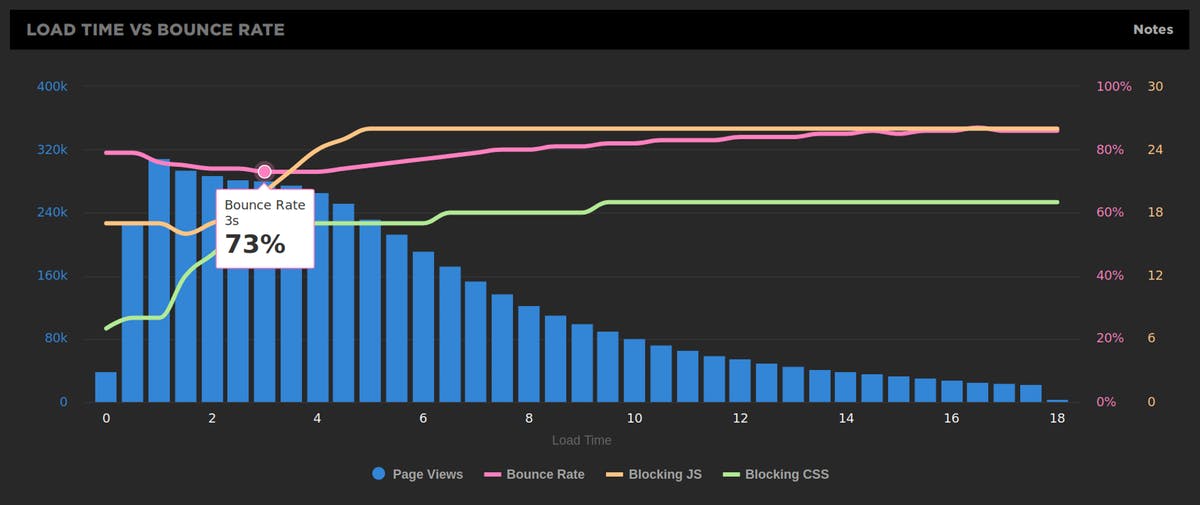
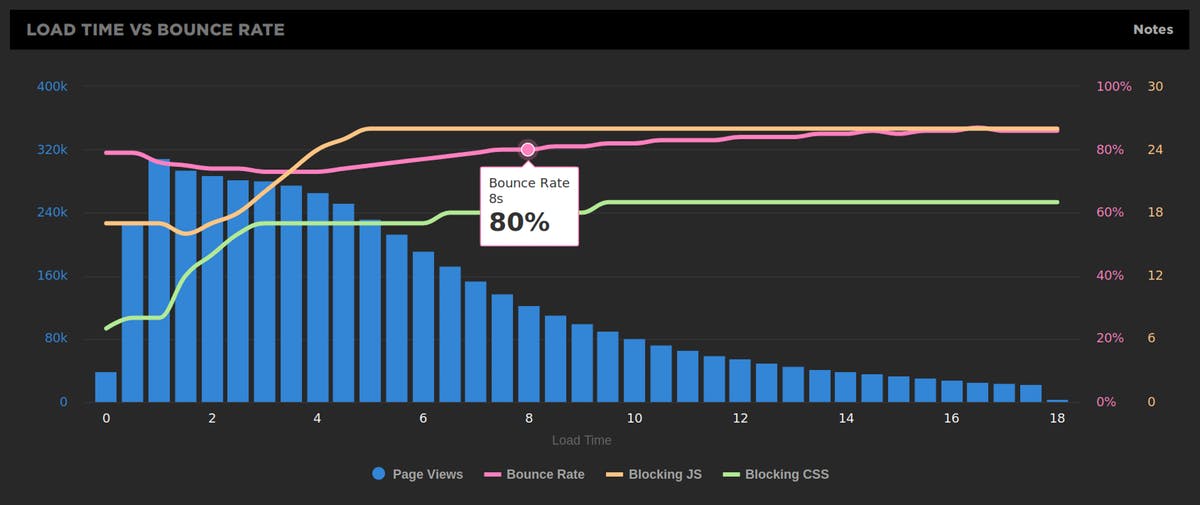
エンゲージメントチャートは、すべてのユーザートラフィックを、棒グラフ(ヒストグラム)で表しますが、start renderとload time基づいたグループに分けられます。このグループに関連する直帰率(バウンスレート)を表すオーバーレイを見ることができます。これにより、ページスピードとユーザーエンゲージメントの関係をひと目で確認することができます。(注意点:ページが遅くなるにつれ、直帰率が悪化する傾向があります。)

>> Demo: Interact with engagement charts in our live LUX demo account
エンゲージメントチャートが必要な理由
エンゲージメントチャートは、表示スピードの効果をビジネスチームに伝える最適な方法です。これらのビジュアライゼーションは、技術者ではない関係者に対して「表示スピードとユーザーエンゲージメントの相関関係」を把握できるようにします。さまざまなオーディエンスに対して、表示スピードについて語った私の経験では、こうしたグラフは、パフォーマンスへの関心を得る上でとても効果的です。
表示スピードをブロックする傾向
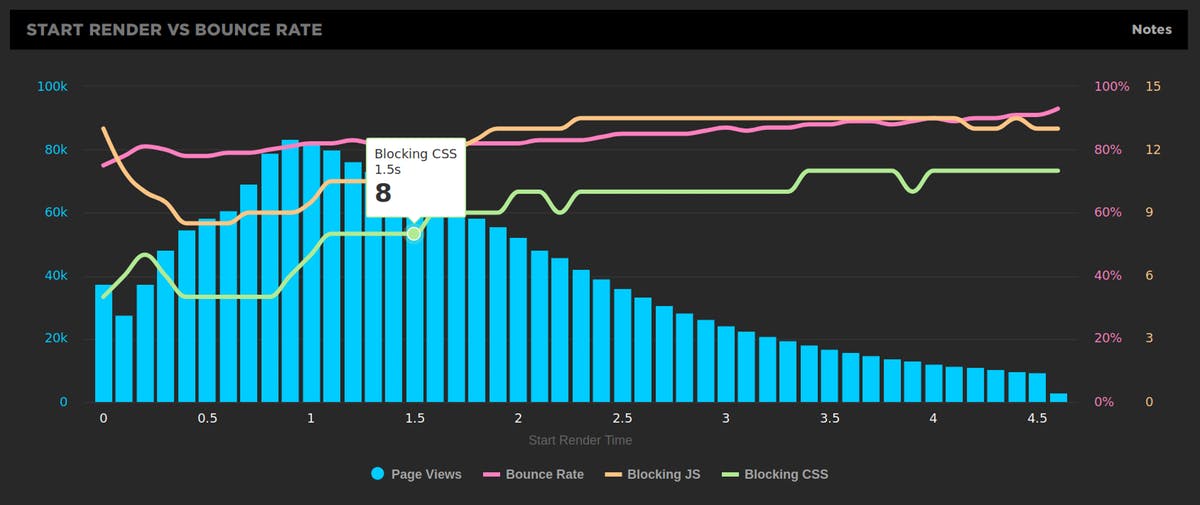
オーバーレイを作成し、ほかのメトリックでのJavaScriptとCSSのブロック相関を確認できます。

ここからページ傾向を把握できるようになります。たとえば、サンプルグラフの上部のように、速いページではブロックリソースが少なくなります。ここでは1.1秒のStartrenderを持つページ群以降は、急激な上昇となっています。
ユーザーにより速いstart render を提供することが目標であれば(1.1秒はかなり良い目標です)、ページ監査を行い、スクリプトとスタイルシートがどのように実行されるかを分析してみます。
すでにSpeedCurve LUXユーザーの方:LUX Performance Dashboardの上部には、デフォルトでエンゲージメントチャートが用意されています。 ダッシュボードの右上隅にある矢印アイコンを使用して、チームメンバーや組織内の他の人々と簡単に共有できます。
ご質問やお問合せは、[email protected] までよろしくお願いします。