WebPageTestでのデバッグ情報の見方、使い方について 【初級】
目的:分析のためには、ウオーターフォールチャートなどが有効です。今回は、WebPageTestにあるデバッグ情報の見方、使い方について解説します。

Written by Mark Zeman
SpeedCurveのSynthetic(合成)テストは、WebPageTest(WPT)をベースにしており、WPTからの情報をSpeedCurbeのUIに取り込んでおり、WPTでドロップダウンする必要のあった詳細情報を見ることができます。
WebPageTestへのアクセス
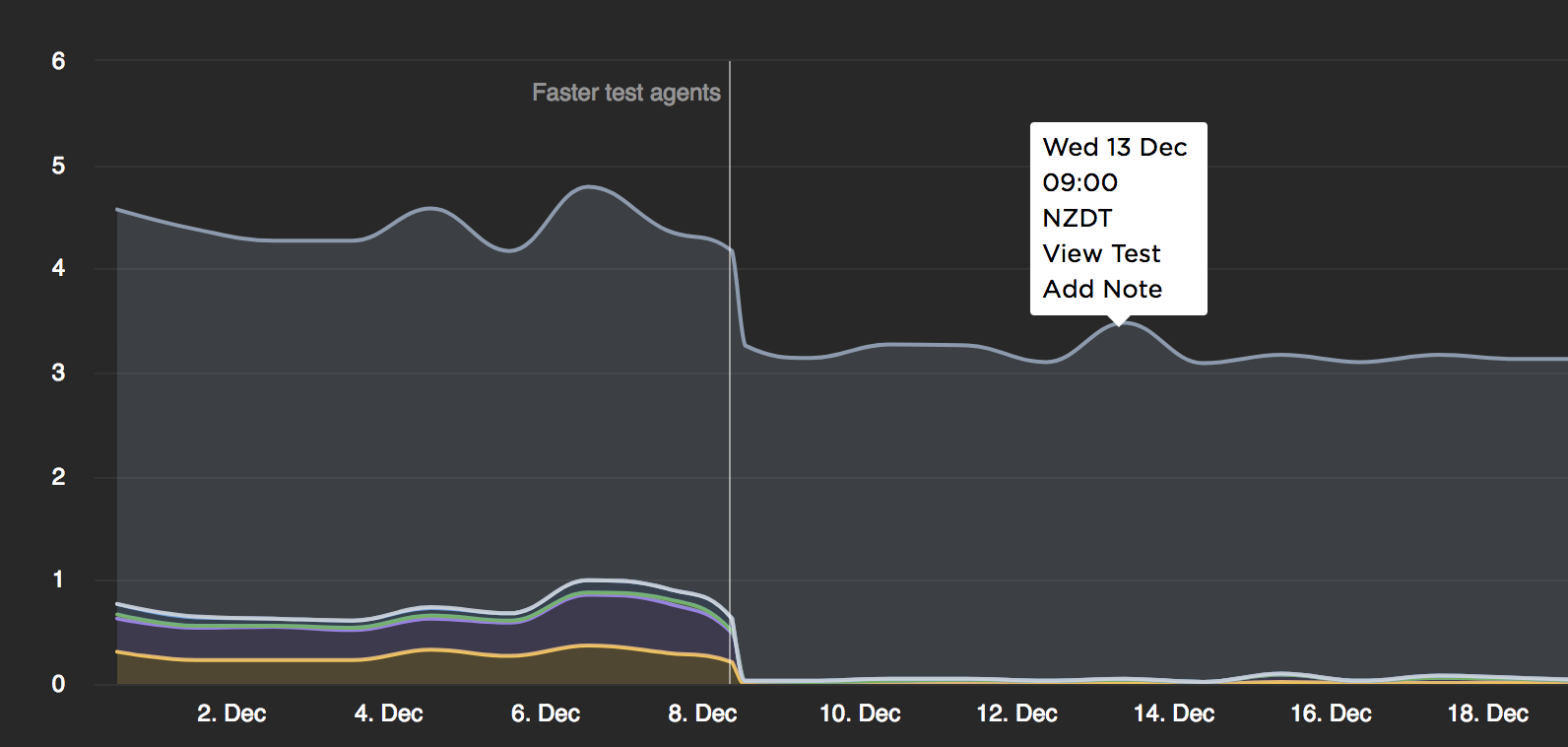
グラフ上の任意のデータポイントでは、クリックするとポップアップ情報を開くことができます。この中にある「View Test」をクリックすると、テストに関する詳細とウォーターフォールチャートが表示されます。
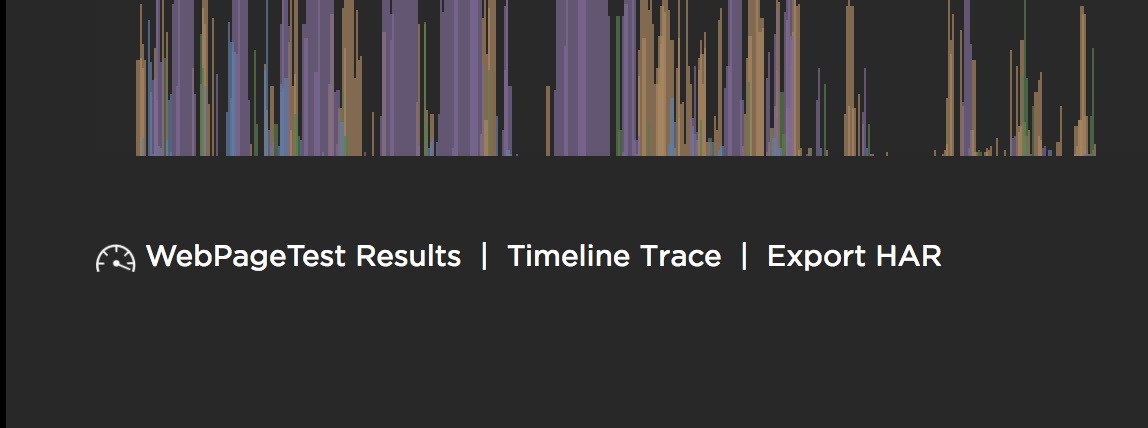
SpeedCurve ウォーターフォール図の下にある 「WebPageTest Results」(下記参照)のテキストリンクをクリックすると、オリジナルのWebPageTestデータが表示されます。
ヘッダー情報の比較
SpeedCurveのウォーターフォールチャートにはいくつかのヘッダーが表示できます。下記を参照ください。
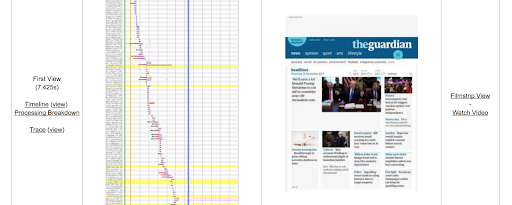
まずは実行結果です。SpeedCurveでは、常に少なくとも3回の計測を行っています。中央値(Median)において、フィルムストリップとビデオによる表示が利用できます。
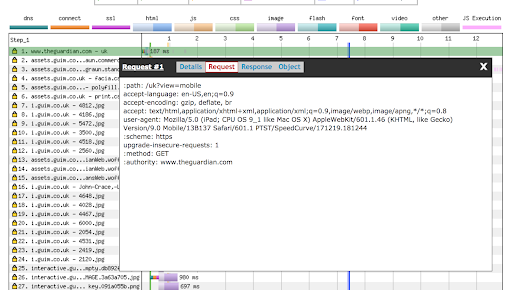
次に、WebPageTestのウォーターフォールチャートを選択して詳細ページに進みます。詳細ページでは、ウォーターフォールチャート上の任意のポイントをクリックすると、user-agentなどのすべてのヘッダーの詳細情報をポップアップで開くことができます。