![]() Steve Souders
Steve Souders
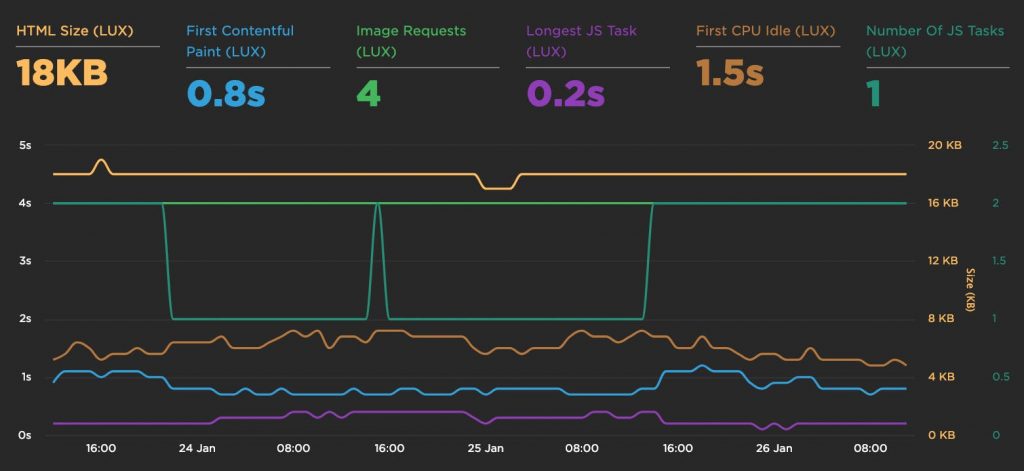
SpeedCurveのLUXに新しいメトリックを追加しました。
- First Contentful Paint
- First CPU Idle
- Longest Long Task
- Number of Long Tasks
- Connection type
- HTML transfer size
- Total # of image requests

私たちは、コンテンツがいつページにレンダリングされるか?というユーザエクスペリエンスに焦点を当てるのが重要と考えています。
レンダリングの可視性を高めるために、First Contentful Paintが追加されました。First Contentful PaintとStart Render(すでにLUXで利用可能)は、Paint Timing仕様の一部としてブラウザで提供されています。First Contentful Paintは、ユーザーがページ・コンテンツの消費を開始できる時間です。具体的には「ブラウザがテキスト、画像(背景イメージを含む)、白以外のキャンバス、SVGを最初に描画した時間」です。これはLUX Performance Dashboardにあります。
高速で快適なユーザーエクスペリエンスを実現するには、CPUが固定されているため、ブラウザがいつレンダリングをブロックしてユーザー入力を受け付けるのかを理解することが重要です。ロング・タスクAPIを使うと、JavaScriptがブラウザのメイン・スレッドを50ms以上ブロックした時間を測定することができます。すべてのロングタスクの合計時間の表示に加えて、最長のロングタスクと中央値のロングタスクを表示できるようになりました。これらのロング・タスクおよびCPUメトリックはすべて、LUX Performance Dashboardで確認できます。
高速で快適なユーザーエクスペリエンスを実現するには、CPUが固定されているため、ブラウザがいつレンダリングをブロックしてユーザー入力を受け付けるのかを理解することが重要です。ロング・タスクAPIを使うと、JavaScriptがブラウザーのメイン・スレッドを50ms以上ブロックした時間を測定することができます。すべてのロングタスクの合計時間の表示に加えて、最長のロングタスクと中央値のロングタスクを表示できるようになりました。これらのロング・タスクおよびCPUメトリックはすべて、LUX Performance Dashboardで確認できます。
実際のユーザを接続タイプでセグメント化すると、ユーザの帯域幅のタイプと、それがパフォーマンスにどのように関連しているかを確認できます。LUXは、ネットワーク情報APIからこのデータを取得します。通常、LUXは有効な接続タイプを報告します。有効な接続タイプは、ネットワークの往復時間と最近観測されたダウンロード時間に基づいて計算されます。接続タイプに基づいたユーザーの内訳は、既存の地域別とともにLUXユーザー・ダッシュボードに表示されます。
最後に、新しいメトリックとしてメインHTMLドキュメントの転送サイズを顧客から要求されたため、それを [お気に入り] チャートエディタに追加しました。画像の数はすでに報告していましたが、さらに画像の総数を追加しました。LUX デザインダッシュボードでこれらのメトリックを表示すると、下の画像の遅延読み込みがパフォーマンスの向上とデータコストの削減に役立つかどうかを確認できます。
関連記事 https://speedcurve.com/blog/trend-metrics-and-compare-time-periods/



