パフォーマンス課題を見つけて修正する 【中級】
合成テスト結果で、ページレベルの詳細結果を取得する方法
Written by Tammy Everts
パフォーマンスを監視して測定できるというのは重要です。なにがそのページをダメにしているかを素早く見つけられれば、ストレス解消です。
まずは下記について:
・どのパフォーマンスルールで、ページ分解していますか?
・最適化の優先順位を決める方法は?
・チームメンバーに素早く明確に伝える方法は?
「SpeedCurve Synthetic monitoring」によって、これらの質問に答えることができます。

仕組み
GoogleのPageSpeed Insightsチームが行った偉大な研究に触発され、私たちは独自のパフォーマンスルールを開発しました。現実的に、開発者たちに最も関連性の高いルールを採用し、 JavaScriptやCSSの重要なブロックなどの、SpeedCurve独自のデータを加えました。
また、直感的なUIをパッケージ化し、テスト結果をチームや組織内のほかの非技術チームと共有することを容易にしました。
ページレベルの診断を得る方法
『下記の内容は変更あり。』Viewtestからではなく improveから入る
個々のページのパフォーマンス向上のヒントを得るには、興味のあるページのテスト結果に見る必要があります。
・「Site dashboard」に移動します。
・ページの上部にあるメニューから目的のページを選択します。
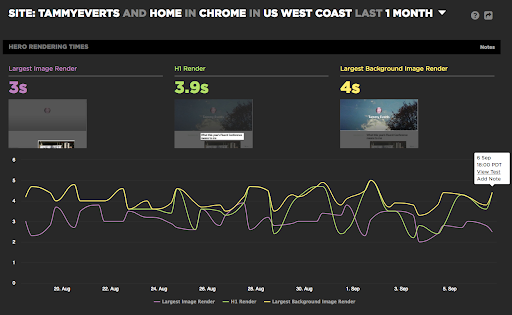
・タイムライン上の興味のあるポイントをクリックします。下記のように「View Test」が表示されたポップアップが表示されます。
・「View Test」をクリックすると、テスト結果ページに移動します。 ページ診断はそのページの一番下にあります。
なにを見るか?
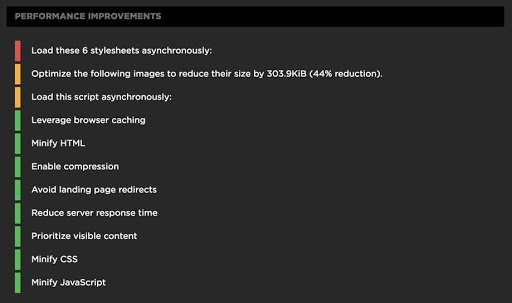
ひと目で、パフォーマンスルールのリストを見ることができます。特定のページにおける重要度の順番に、色分けして積み重ねられます。 (「重要度」を「ルールを最適化することでパフォーマンスが向上するという正のインパクトの総量」と定義します)。
『下記の内容は変更あり。』
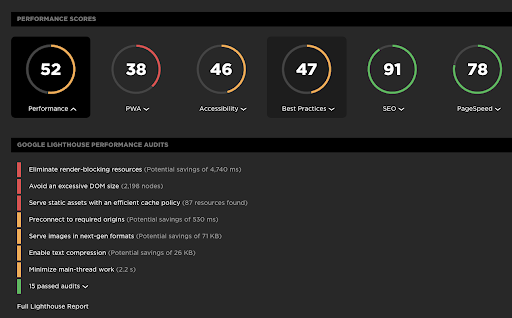
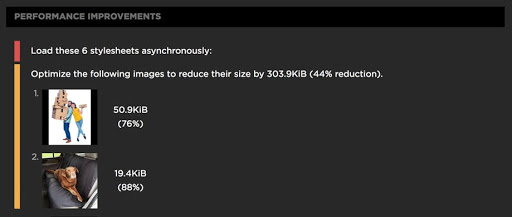
Perfomance Score のPerformanceをクリックすると、パフォーマンス課題が展開され、問題の原因となっている特定アセットが重要度の順番に表示されます。オススメ機能として、最適化が必要な画像のリストでは、各画像をどれだけ最適化できるかの計算結果が表示されます。これは、マーケティングや販売など、組織内のほかのチームとコミュニケーションするために速く、効果的な方法です。
[email protected]/[email protected].




