Webプッシュサービスの仕組み
-

アプリ不要
Webサイトに対して追加する機能となるので、新たにアプリを開発する必要がありません。また、アプリと違いデフォルトブラウザ上で動作する機能なので、アプリごと削除されるという心配もありません。
-

スマホ・PCで
利用可能今までプッシュ通知といえばスマートフォンのアプリでしか利用できない機能でした。Webプッシュの対応ブラウザはデスクトップのChrome、Firefox、SafariとAndroidモバイルのChromeとなっています。※2017年8月現在、iPhoneは未対応。
-

簡単登録
アプリの場合はダウンロードした上で、プッシュ通知への登録を行う必要があります。まずサイトからアプリへの誘導というフックが必要になりますが、Webプッシュであればサイト上からダイレクトに登録が完了します。メールアドレスなどの入力も不要なので、広範囲へのリーチが期待できます。
Webプッシュ導入のフロー・イメージ
-

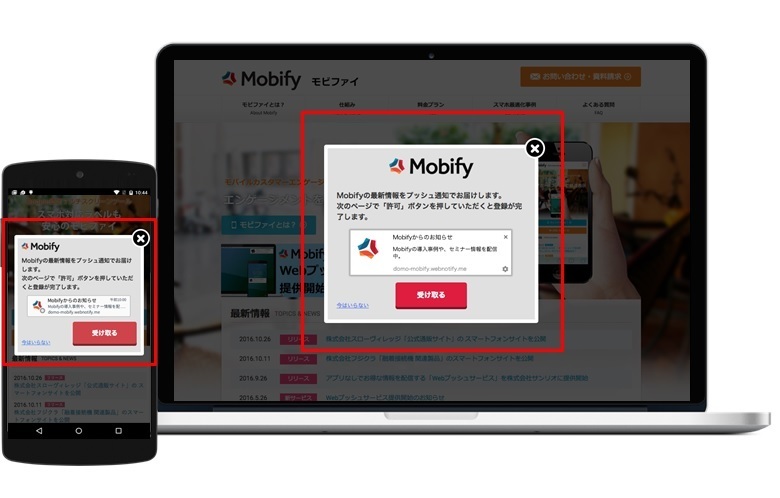
①オプトイン許諾の確認
訴求を高めるためにサイトオリジナルのバナーを表示するようにしております。またブラウザレベルの通知ブロックを防ぎます。一度ブロックされてしまうと再び通知を許可するようにすることが難しいので承諾してもらうセカンドチャンスを残しておくために、まずはサイトからのバナーを利用します。
※オプトインバナーを表示させるためには事前にWebプッシュタグをページに設置頂く必要があります。 -

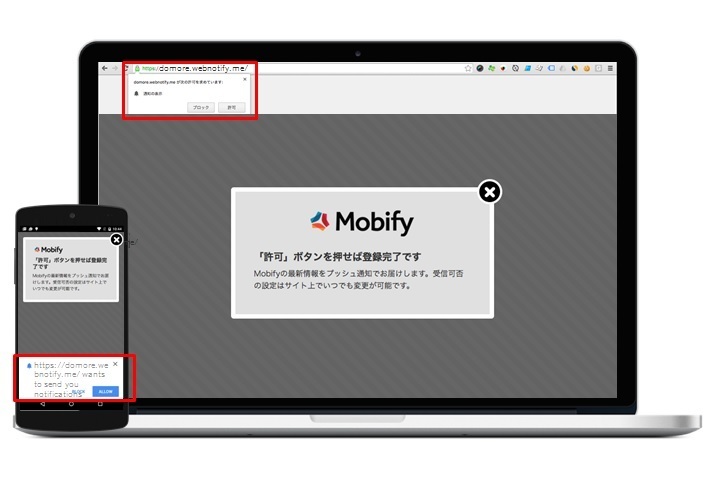
②登録の完了
サイトのバナーから「受け取る」を選択するとモビファイの用意したSSL環境の登録ページへ遷移します。サブドメインにはブランド名などを設定して元のサイトからの通知であることをユーザーに明示することができます。このURLはブラウザの登録ダイアログで確認できます。この登録ダイアログで「許可」を押すと登録が完了します。
-

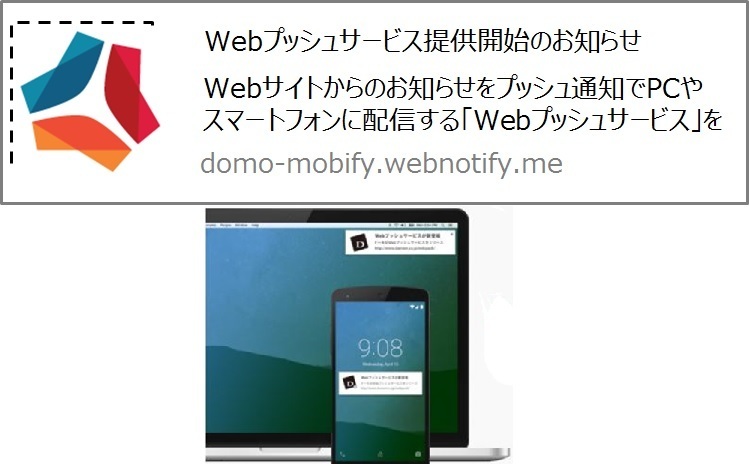
③メッセージの配信
タイトル:半角換算35文字以内
本文:半角換算120文字以内
画像(ロゴなど):192x192pixel
※png ファイルのみ可
リンク:メッセージからのリンクを設定いたします。GAパラメータの適用が可能です。
Webプッシュ通知
表示スピード改善なら
資料請求や説明のご依頼は、お問合せフォームよりお気軽にお問い合わせください。