Syntheticモニタリングの開始【初級】
2019/6/26更新
SpeedCurveを初めて使用するチームメンバーを対象とした、総合的なモニタリングのセットアップを支援するステップバイステップのガイドです。
 Written by Tammy Everts
Written by Tammy Everts

このガイドは、SpeedCurve Syntheticモニタリングのセットアップと、SpeedCurveを初めて使用するチームメンバーを支援するために作成されました。皆様からのフィードバックをお待ちしております。
ここで回答されていない質問がある場合は、[email protected] までお知らせください。
内容:
- ステップ1 URL、地域、ブラウザおよびカスタム設定の追加
- ステップ2 毎月のチェック数の管理
- ステップ3 ユーザーとチームの追加
- ステップ4 競合他社に対して自社サイトを評価する
- ステップ5 指標の理解
- ステップ6 ユーザー設定のグラフを作成する
- ステップ7 パフォーマンス予算とアラートの設定
- ステップ8 WebPageTestスクリプトの追加
- ステップ9 カスタムメトリックの作成
- ステップ10 SpeedCurveをCI/CDプロセスに統合する
- ステップ11 テスト結果をドリルダウンしてウォータフォールを確認し、Lighthouseスコアと監査結果を取得
____________
ステップ1 URL、地域、ブラウザおよびカスタム設定の追加
この短い(5:40)ビデオでは、URL・地域・ブラウザを追加したり、さまざまな接続タイプや速度をエミュレートするカスタム設定を作成したりする手順を紹介しています。
もっと詳しく:
・SpeedCurveメトリックの違いは何を表していますか[英語]
・プライベート開発サイトおよびステージング・サイトをテストする方法は?[英語]
・今すぐテストを実行するにはどうすればいいですか?[英語]
・テスト時間の設定[英語]
ケーススタディ: Scotch.ioがSpeedCurveを使用して、ページを50%高速化させた方法[英語]
____________
ステップ2 毎月のチェック数を管理する
SpeedCurve Syntheticプランは、1か月のパフォーマンスチェック回数に基づいて課金されます。Pay-As-Goプランでは、使用した小切手に対してのみ支払います。エンタープライズプランでは、あらかじめ決められた数の毎月の小切手をPAYGより10~20%割引で支払うことができます。(詳細については、価格ガイドを参照してください。)
どのようなプランをお持ちであっても、SpeedCurveを最大限に活用するために毎月のチェックを管理することが最善の方法です。
もっと詳しく:
チェック数とは何ですか?回数はどのくらい必要ですか?[英語]
____________
ステップ3 ユーザーとチームを追加する
エンタープライズプランの特徴として、複数のユーザーや複数のチームを作成する機能があります。すでにエンタープライズの方は、このビデオでユーザーとチームを追加する方法をご確認ください。
エンタープライズのユーザーでない方、詳細を知りたい場合は、[email protected]までご連絡ください。
____________
ステップ4 競合他社とのベンチマークを行う
どの競合他社が自社よりも速いかを知ることは、組織全体でパフォーマンスを評価するためのすばらしい方法です。ここでは、SpeedCurveを使用して他のサイトとパフォーマンスを比較する方法を説明します。[英語]
(おまけ:セットアップは超簡単! 追加のボーナス:優れたビジュアライゼーションを生成[英語]して、チームで共有することもできます。)

もっと詳しく:
・それぞれのベンチマークURLバリエーション[英語]
・SpeedCurveのメトリックは、ローカルコンピュータで表示されるメトリックと異なるのはなぜ?[英語]
ケーススタディ: GuardianがSpeedCurveを使用してサイトを4倍高速化させた方法[英語]
____________
ステップ5 指標の理解
SpeedCurveは何十もの指標を追跡してくれます。しかし、どの問題に焦点を当てるべきかは、どのようにしてわかるのでしょうか。「1つのサイズですべてに対応」という基準はありません。代わりに、目的に応じて異なる指標があります。これには次のものが含まれます(ただしこれらが全てではありません)。
・サーバの応答性はどの程度ですか。
→『Backend Time』
・このページはユーザーにどれくらい速く見えますか?
→『Start Render』『Hero Times』『Speed Index』
・ページはどのくらいの速さで落ち着いて、インタラクティブになりますか?
→『CPU Time』『Time to Interactive』『First CPU Idle』
もっと詳しく:
・SpeedCurveメトリックの違いは何を表していますか。[英語]
・速度インデックスはどのように計算されますか。[英語]
・心配するのをやめてUXメトリクスを好きになった方法[ビデオ]
____________
ステップ6 ユーザー設定のグラフを作成する
お気に入りダッシュボードを使用すると、ビジネスにとって最も意味のある指標とデータを簡単に選択し、そのデータをチームで共有できます。
次のような独自のチャートをすばやく簡単に作成できます。
- ユーザーごとに異なるダッシュボードにチャートをグループ化します。たとえば、「実行サマリー」ダッシュボードを追加して、月次管理会議の高レベル・チャートを表示できます。また、プロジェクト関連のダッシュボードを個別に作成して、開発チームが優先順位に集中できるようにすることもできます。
- 合成試験とLUX(実ユーザ監視)[英語]を一つの表にまとめる。
- 平均、中央値、または95パーセンタイルを選択します。
- 複数の指標を持つチャートを作成します。
- browser=ChromeまたはFirefox、country=UKまたはUSなど、フィルタに複数の値を選択します。
- A/Bテストを1つのチャートで比較します。
もっと詳しく:
お気に入りダッシュボードでカスタムグラフを作成する方法[英語]
____________
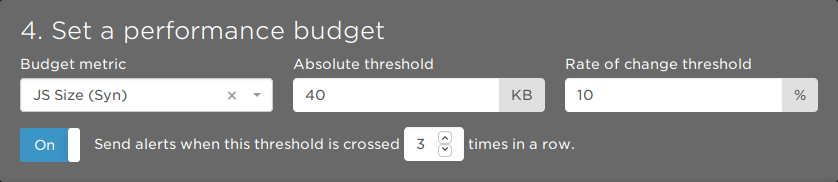
ステップ7 パフォーマンス予算とアラートの設定
カスタムチャートの作成方法を理解したので、次の手順では、いくつかのチャートにパフォーマンス予算を設定します。
パフォーマンス予算は、Webパフォーマンスツールボックスの重要なツールです。ある指標が特定のしきい値を超えたときに(電子メール、Slack、またはHipChat)通知することで、ページのパフォーマンスを監視する手間を省きます。
素晴らしいことに、パフォーマンス予算の作成は迅速かつ簡単です。まずは、こちらの手順[英語]に従ってください。

もっと詳しく:
・パフォーマンス予算アラートはいつ送信されますか?[英語]
・HipChat経由でアラートを送信する方法[英語]
・Slack経由でアラートを送信する方法[英語]
ケーススタディ:ZillowがSpeedCurveを使用してパフォーマンス予算を作成および適用した方法[英語]
____________
ステップ8 WebPageTestスクリプトの追加
WebPageTestスクリプト(エンタープライズプランで利用可能)を使用すると、繰り返しビューの追加やプライベートな開発サイトおよびステージングサイトのテストなどを実行できるため、SpeedCurveテストを拡張できます。
もっと詳しく:
・WebPagetestスクリプトの追加[英語]
・WPTスクリプトを使用して繰り返しビューを追加する[英語]
・一括サイト設定のインポート方法[英語]
・民間開発・ステージングサイトのテスト[英語]
____________
ステップ9 カスタムメトリックの作成
オンロード時間やレンダリング開始など、すべてのWebページで機能する標準的な測定基準があるのは素晴らしいことです。しかし、これらの指標は、広告やサードパーティーがどれだけ速く表示されているか、サイトがユーザーにどれだけ速く表示されているかなど、ユーザーが気にかけている重要な事柄については教えてくれません。
ここで、カスタムメトリックが登場します。SpeedCurveではカスタム・タイマーを実装して、ヒーロー・イメージ(ユーザーが認識するパフォーマンスの追跡)やサードパーティーのスクリプト(広告パフォーマンスの追跡)など、主要なページ資産のパフォーマンスを追跡することができます。JavaScriptを使用すると、ページの読み込み中に重要な時間をマークすることができ、そのカスタムメトリックがSpeedCurveダッシュボードに表示されます。
もっと詳しく:
・ユーザータイミングとカスタムメトリック[英語]
・ユーザーエクスペリエンスの測定[英語]
ケーススタディ:Cars.comがSpeedCurveを使用してカスタム「対話時間」メトリックを作成した方法[英語]
____________
ステップ10 SpeedCurveをCI/CDプロセスに統合する
SpeedCurveは、パフォーマンスの問題をテストして対処する手段として、継続的インテグレーション環境または継続的デプロイメント環境(Jenkins、Travis、CircleCIなどの任意のCIツール経由)に統合できます。
一般的なCI/CDパイプラインでは、SpeedCurveは統合テスト段階、展開後段階、またはその両方に適しています。
- コードをコンパイルし、ユニットテストを実行します。
- ビルドをテスト環境にデプロイします。
- 統合テストを実行し、テスト環境でSpeedCurveテストを開始します。
- ビルドをステージング/運用環境にプロモートします。
- ステージング[英語]/運用環境でSpeedCurveテストを実行します。
まずは、こちら[英語]の手順に従ってください。
____________
ステップ11 テスト結果のドリルダウン
ページのパフォーマンスを監視し、測定できることは非常に重要です。次のステップは、何がページを傷つけているのかをすばやく見つけ、その痛みを止めることです。
そのためには次の情報が必要です。
・どのパフォーマンス・ルールがページを壊していますか?
・最適化作業の優先順位を設定する方法は?
・これをチームに迅速かつ明確に伝えるにはどうすればよいでしょうか。
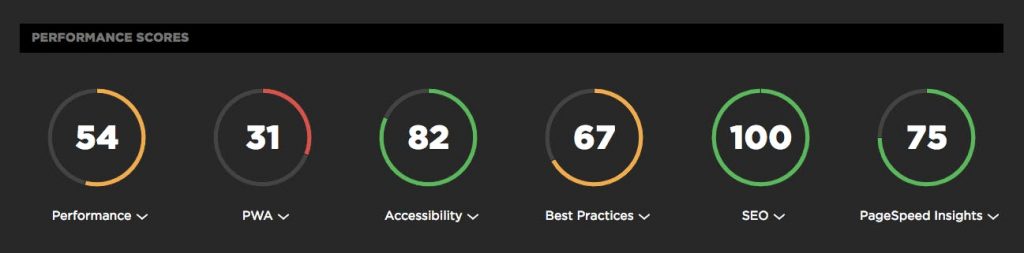
Syntheticテストを実行するたびに、Lighthouseスコア[英語]がデフォルトでテスト結果ページの上部に表示されます。Lighthouseは、Webページの品質を監査するためのオープンソースの自動ツールです。Lighthouseのテストはどのウェブページでも実行でき、パフォーマンス、アクセシビリティ、SEOなどに関する一連のスコアを得ることができます。
テスト実行ごとにLighthouseの監査を確認する方法を次に示します。
1.サイトダッシュボードに移動します。
2.ページ上部のメニューから目的のページを選択します。
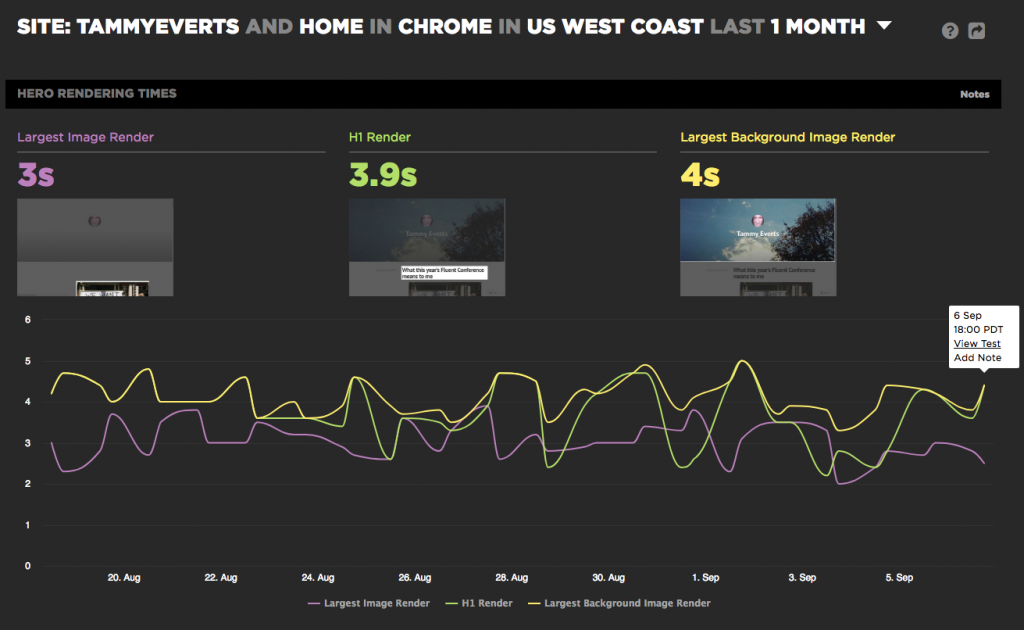
3.テストのタイムライン上で興味のあるポイントをクリックします。次のような「テストの表示 」リンクのポップアップが表示されます。

4.「View Test 」リンクをクリックして、テスト結果ページに移動します。あなたのLighthouseスコアはページの上部にあります。

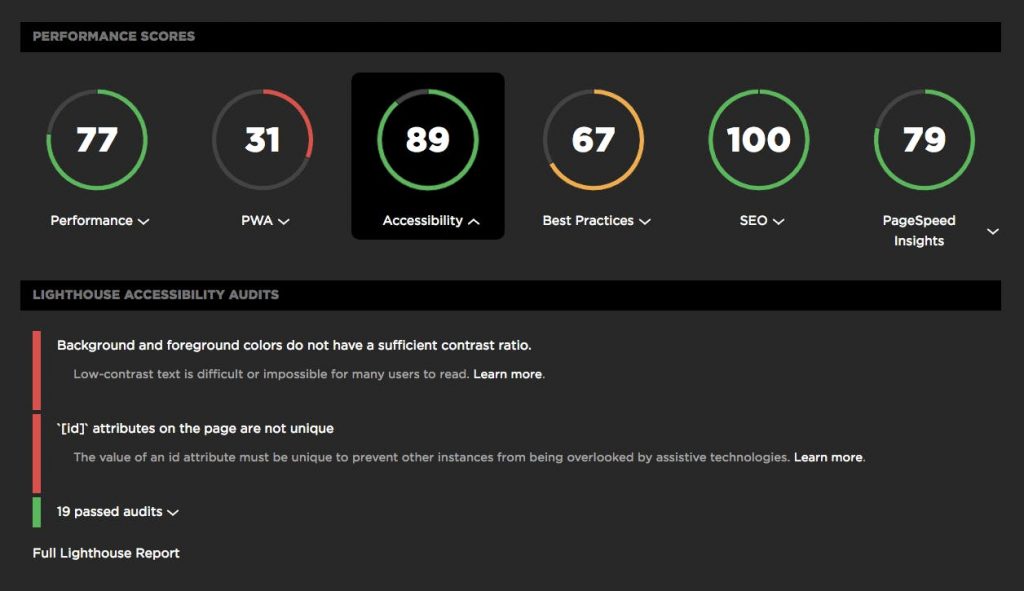
5.Lighthouseの各カテゴリをクリックすると、次のような監査と推奨事項のリストが表示されます。

6.Lighthouseの完全なレポートを表示するには、監査リストの下部にあるテキストリンクをクリックします。
____________
質問はありますか?
私たちは、SpeedCurveの習得を可能な限り簡潔で的を得たものにするよう努めています。
ご質問やご意見は、[email protected] までよろしくお願いします。