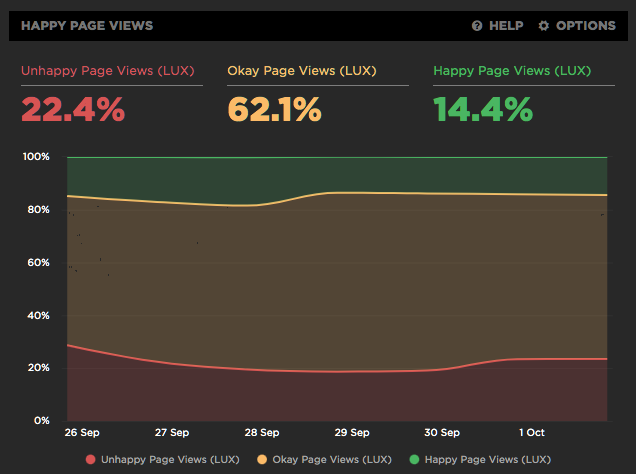
新メトリック! ユーザーエキスペリエンススコア
※SpeedCurveでは、GoogleのCoreWebVitalsに先駆け、ユーザーエキスペリエンスを図る指標とその方法を研究してきています。下記の記事は、それを表したもので、のちにCoreWebVitalsに揃えて、研究開発を続けています。
Webサイトを高速化する目的は、ユーザーを幸せにすることです。ユーザの幸福度を直接測定することはできないので、ユーザの幸福度指標を開発しました。これは、複数のパフォーマンス測定基準を組み合わせたもので、ユーザー体験の楽しさと密接に結びついています。これらを総合的な指標にまとめることで、ユーザーの幸福度をより幅広いウェブサイトや条件に適用できるようになります。

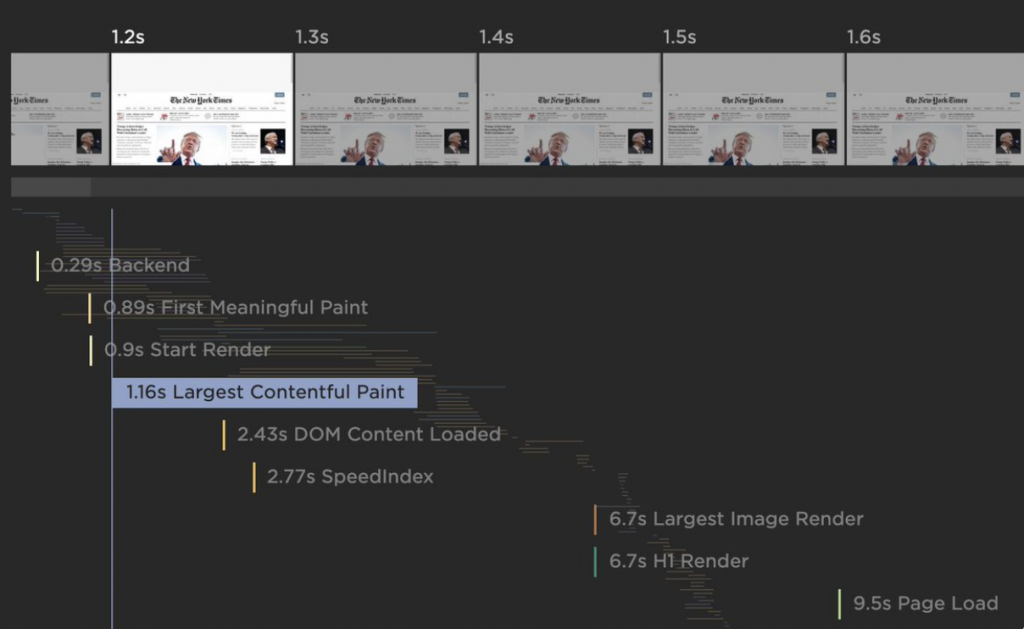
新たな測定基準! Largest Contentful Paint
一部のページでは、ビジュアルは最も重要なコンテンツです。その名前が示すように、Largest Contentful Paintは、ビューポート内の最大の要素(イメージまたはビデオ)がいつレンダリングされるかを知るのに役立つ新しいメトリックです。Largest Contentful Paint API経由でブラウザから提供され、SpeedCurve SyntheticとLUXの両方で利用できます。

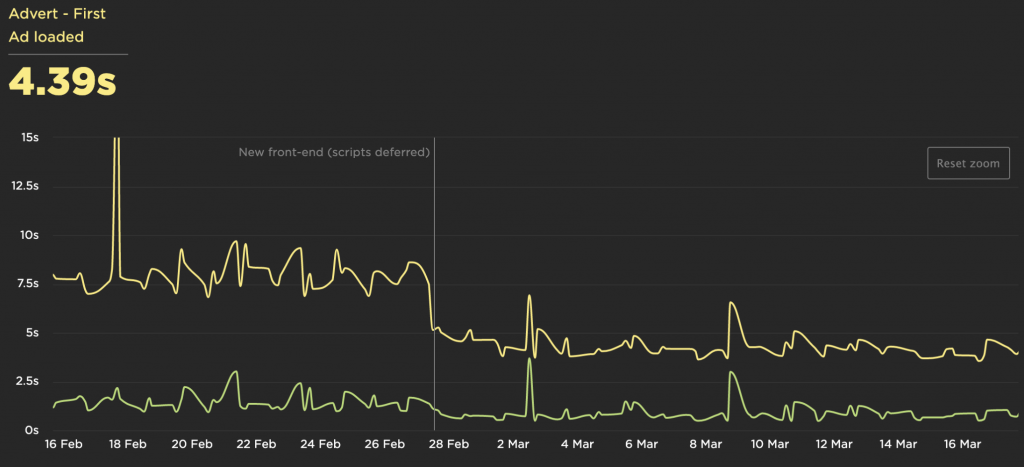
導入事例 : Telegraphでのサードパーティのパフォーマンス向上
これは Telegraphにいる私たちの友人たちからの素晴らしい成功談です:「広告コードにカスタムパフォーマンスマークを使用し、JavaScriptを延期してバンドルサイズを縮小することで、First Ad Loadedメトリックは平均4秒改善されました。」(より優れた事例をご覧ください。)

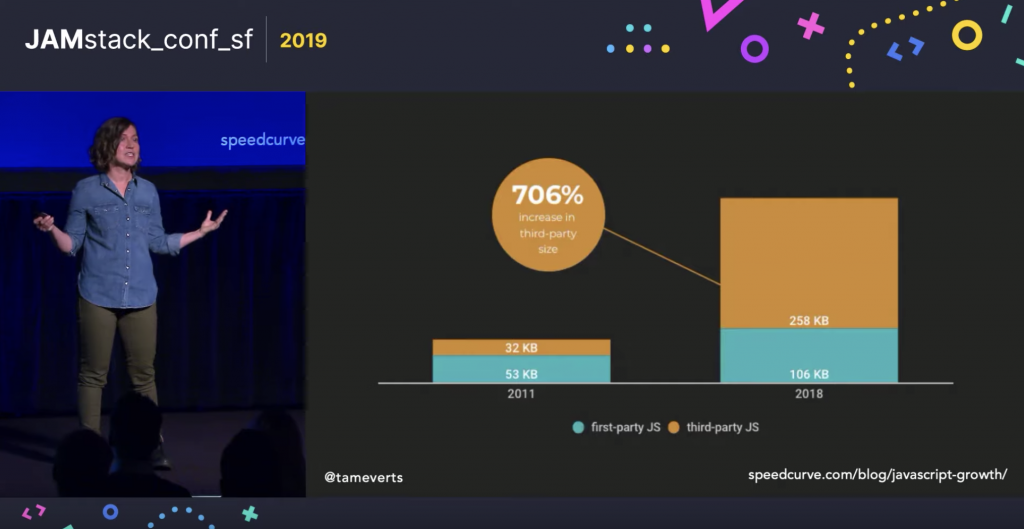
JavaScriptについて。
10月、私はJAMstack SFで講演する機会がありました。JSのパフォーマンスの落とし穴、調査すべき最良の指標、そしてパフォーマンスパジェットを使ってJAMstackが約束するより良いエクスペリエンスを提供し、維持する方法について話しました。(ビデオはこちら。)

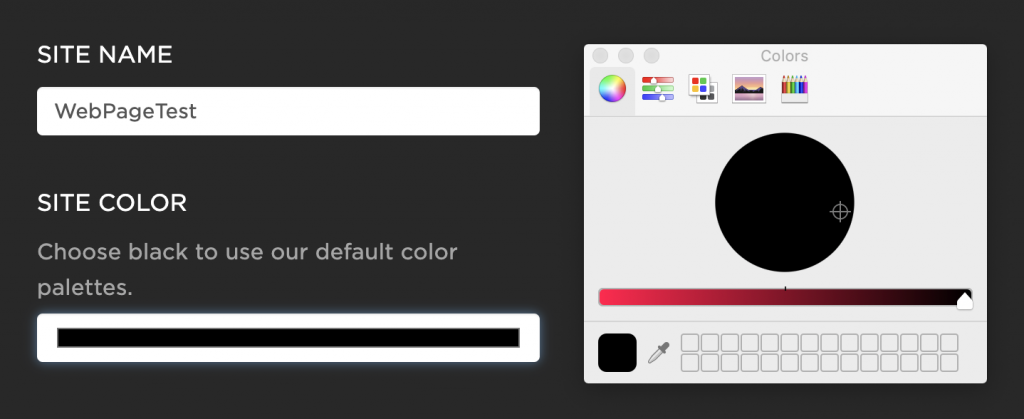
グラフの色のカスタム設定
これで、すべてのSpeedCurveチャートでサイトの色を標準化できます。設定ページでサイトをクリックし、カラーピッカーを使ってカスタムカラーを選択します。

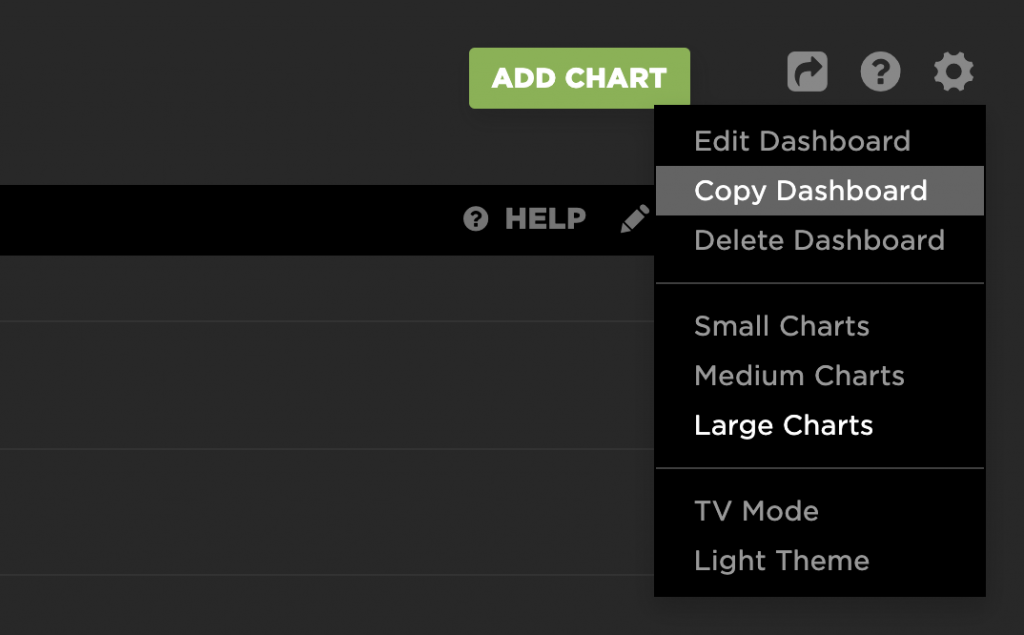
お気に入りダッシュボードをコピーする
場合によっては既存のダッシュボードと非常によく似た新しいお気に入りのダッシュボードを作成する必要があります。 これで、最初から構築する必要がなくなります。既存のダッシュボードをコピーし、グラフフィルタを使用して、変更が必要な変数を変更できます。(お気に入りのダッシュボードとグラフの作成については、ここをクリックしてください。)

SpeedCurveのステータスを取得、更新
SpeedCurveのアップタイムが気になる方、技術的な問題が発生している方は、ステータスページをご覧ください。また、購読して更新情報を受信することもできます。

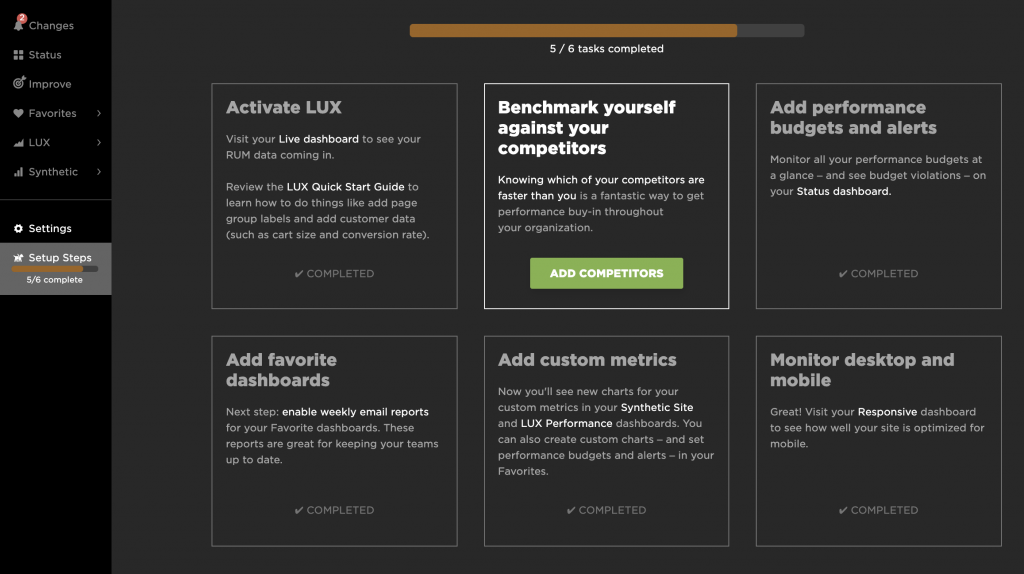
モニタリングは完全に設定されていますか。
SpeedCurveアカウントから最大限の価値を得ていることを確認したいと思います。どのステップを完了する必要があるかを識別するための最近セットアップガイドが(左側のナビゲーションバーに)追加されました。

SpeedCurveのNetlifyビルドプラグイン
NetlifyとSpeedCurveを使用しているのであれば、ティム・カドレックが最近作成したプラグインに興味があるかもしれません。

「満足しているユーザーがいなければ、会社は成り立たない。」
私はPlanet Performanceポッドキャストの開始にとても興奮しています。最初のエピソードでは、ストヤン・ステファノフが私たちのスティーブ・スーダース(@Souders)にインタビューしています。ストヤンとスティーブは、パフォーマンスの初期の頃の話と、ユーザーが満足していなければ会社はもたない理由について語っています。
おまけ:スティーブが弾くウクレレの音を聞くことができます!
Web上のポッドキャストはいくらあっても大丈夫
ポッドキャストといえば、Tim Kadlec氏はすでに2つのエピソード 「Chasing Waterfalls」 を発表しています。最初のエピソードは、Malek Hakim氏によるPricelineでのパフォーマンス文化の創造に関するものでした。2回目はReefath Rajali氏との対談で、同氏はPayPalの業績について語っています。

TellerrandとPerfNowを超えて
11月には、ベルリンのBeyond Tellerrand(11月13~16日)に参加し公演を行います。現在、アムステルダム(11月21日~22日)でティム・カドレックと共に共同議長を務めています。それぞれのイベントには素晴らしいスピーカーが沢山います。SpeedCurveは両方のイベントのスポンサーになっていることを誇りに思っています。あなたがそこにいたらぜひ挨拶してみてください!